Аватар профиля пользователя WP позволяет вам изменить аватар
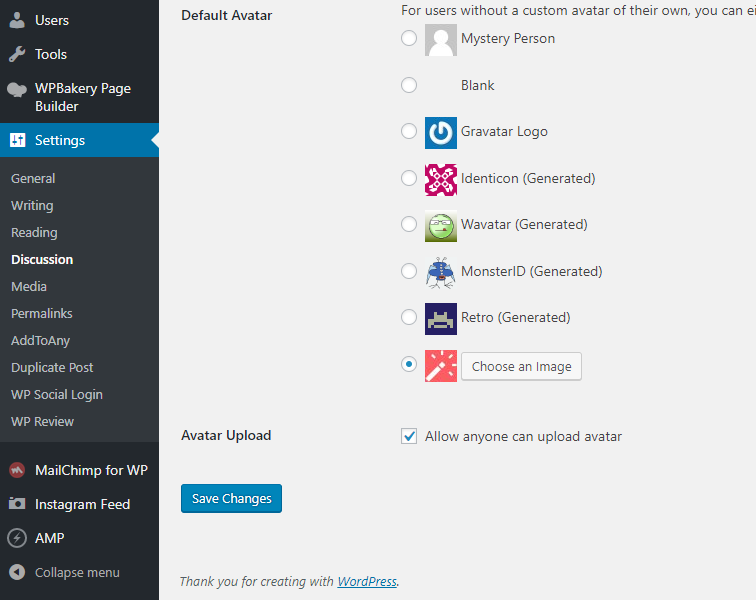
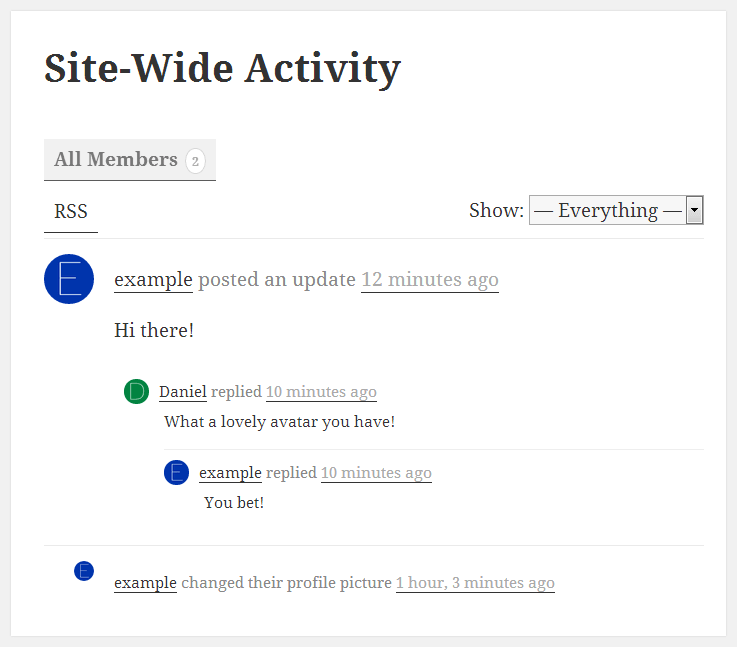
WordPress по умолчанию или изображение профиля пользователя. Вы можете использовать любые фотографии, загруженные в вашу медиатеку, или использовать пользовательский URL-адрес фотографии в качестве аватара вместо использования Gravatar. Особенности плагина Легкий и простой в использовании. Загрузите изображение аватара из медиатеки или с локального компьютера. Установите изображение аватара, используя настраиваемый URL-адрес пути. Вариант видимости независимо от того, показывать аватар или нет. Показать шорткод аватара профиля пользователя [user_profile_avatar]. Загрузите шорткод аватара [user_profile_avatar_upload]. Разрешить всем (авторам и подписчикам) загружать аватар. Отключите Gravatar и используйте собственные аватары. Вы можете оценить аватар как G, PG, R, X в зависимости от вашего соответствия. Разрешить установить аватар по умолчанию. Аватар по умолчанию Позволяет выбрать изображение по умолчанию, когда аватара не существует. Оптимизация для SEO и разработчиков. Установите новый аватар профиля пользователя из админки. Перейдите в Панель управления администратора -> Пользователи -> Все пользователи -> Выберите любой профиль пользователя, который вы хотите отредактировать. Найдите раздел «Аватар профиля пользователя WP». Вы можете указать новый URL-адрес аватара или загрузить аватар с помощью медиа-библиотеки. Обновить пользователя. Отображение аватара нового профиля пользователя на стороне интерфейса. Чтобы получить аватар / фотографию пользователя во внешнем интерфейсе, используйте один из следующих подходов на странице (ах) шаблона. 1. Используйте шорткод и передавайте параметры в соответствии с вашими потребностями. Шорткод: [user_profile_avatar] Параметры: идентификатор пользователя, размер, выравнивание, ссылка, цель и заголовок. userid: идентификатор пользователя. размер: исходный, средний, большой, эскиз. выровнять: выравнивать по левому краю, выравнивать по центру, выравнивать по правому краю. ссылка: изображение, вложение, заказ. target: _blank, self, caption: вы можете указать любое текстовое значение между скобками шорткода, и оно будет отображаться под профилем пользователя avtar. 1.1 Отображение аватара по умолчанию с помощью визуального редактора. Вы можете использовать следующий шорткод на любой странице, и он покажет аватар плагина по умолчанию. [user_profile_avatar] 1.2 Отображение аватара для конкретного пользователя с помощью визуального редактора. если вы хотите показать профиль пользователя для идентификатора пользователя 1. [user_profile_avatar user_id = "1"] Вы также можете установить другие параметры, такие как размер, выравнивание, ссылка, цель и заголовок в этом шорткоде. Пример: [user_profile_avatar user_id = "1" size = "original" align = "aligncenter" link = "image" target = "_ blank"] Отображаемое имя [/ user_profile_avatar] 1.3, если вы хотите назначить динамический идентификатор пользователя в шортокде без использования визуального editor id?>" size = "original" align = "aligncenter" link = "image" target = "_ blank"]'. $ user-> display_name. ' [/ user_profile_avatar] '); ?> 2. С помощью функции get_wpupa_url. Вам нужно будет разместить приведенный ниже код в каждой области вашей темы, где вы хотите добавить и получить пользовательское изображение аватара вашей темы. 2.1 На странице автора ------------------- $ size]); // отображаем изображение на странице echo '

'; ?> 2.2 За исключением страницы автора ---------------------- id, ['size' => $ size]); // отображаем изображение на странице echo '

'; ?> Вам нужно будет разместить указанный выше код в каждой области вашей темы, где вы хотите добавить и получить пользовательское изображение аватара вашей темы. Будьте соавтором Если вы хотите внести свой вклад, перейдите в наш репозиторий аватаров профиля пользователя WP на GitHub и посмотрите, где вы можете помочь. Вы также можете добавить новый язык через translate.
wordpress.org. Мы создали краткое руководство, объясняющее, как перевести и локализовать плагин. Спасибо всем нашим участникам. Обратная связь Мы открыты для ваших предложений и отзывов - Благодарим вас за использование или опробование одного из наших плагинов! Напишите нам. Подробнее Также, пожалуйста, посмотрите наши другие плагины или посетите страницу плагинов
WordPress.org. Свяжитесь с нами Чтобы оставаться на связи и получать последние новости о дальнейших выпусках и функциях WP User Profile Avatar, вы можете связаться с нами через: Facebook Twitter Google Plus Linkedin Pinterest Youtube
Автор: WP Event Manager
Версия: 1.0
Последнее обновление: 2020-08-16 10:56am GMT
 '; ?> 2.2 За исключением страницы автора ---------------------- id, ['size' => $ size]); // отображаем изображение на странице echo '
'; ?> 2.2 За исключением страницы автора ---------------------- id, ['size' => $ size]); // отображаем изображение на странице echo ' '; ?> Вам нужно будет разместить указанный выше код в каждой области вашей темы, где вы хотите добавить и получить пользовательское изображение аватара вашей темы. Будьте соавтором Если вы хотите внести свой вклад, перейдите в наш репозиторий аватаров профиля пользователя WP на GitHub и посмотрите, где вы можете помочь. Вы также можете добавить новый язык через translate.wordpress.org. Мы создали краткое руководство, объясняющее, как перевести и локализовать плагин. Спасибо всем нашим участникам. Обратная связь Мы открыты для ваших предложений и отзывов - Благодарим вас за использование или опробование одного из наших плагинов! Напишите нам. Подробнее Также, пожалуйста, посмотрите наши другие плагины или посетите страницу плагинов WordPress.org. Свяжитесь с нами Чтобы оставаться на связи и получать последние новости о дальнейших выпусках и функциях WP User Profile Avatar, вы можете связаться с нами через: Facebook Twitter Google Plus Linkedin Pinterest Youtube
'; ?> Вам нужно будет разместить указанный выше код в каждой области вашей темы, где вы хотите добавить и получить пользовательское изображение аватара вашей темы. Будьте соавтором Если вы хотите внести свой вклад, перейдите в наш репозиторий аватаров профиля пользователя WP на GitHub и посмотрите, где вы можете помочь. Вы также можете добавить новый язык через translate.wordpress.org. Мы создали краткое руководство, объясняющее, как перевести и локализовать плагин. Спасибо всем нашим участникам. Обратная связь Мы открыты для ваших предложений и отзывов - Благодарим вас за использование или опробование одного из наших плагинов! Напишите нам. Подробнее Также, пожалуйста, посмотрите наши другие плагины или посетите страницу плагинов WordPress.org. Свяжитесь с нами Чтобы оставаться на связи и получать последние новости о дальнейших выпусках и функциях WP User Profile Avatar, вы можете связаться с нами через: Facebook Twitter Google Plus Linkedin Pinterest Youtube 








![ТОП Файл: [LT] Avatar On Registration 1.0.0 ТОП Файл: [LT] Avatar On Registration 1.0.0](/uploads/posts/asset/601d2f6d0316aOptions.png)
