Custom Fields WooCommerce Checkout Page
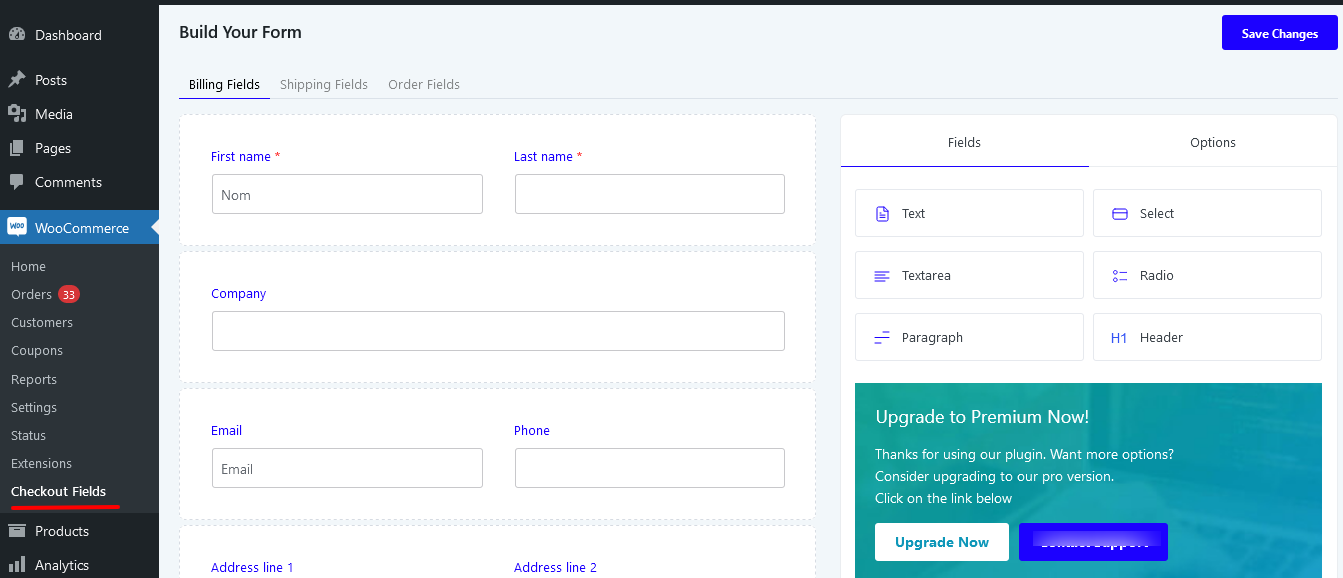
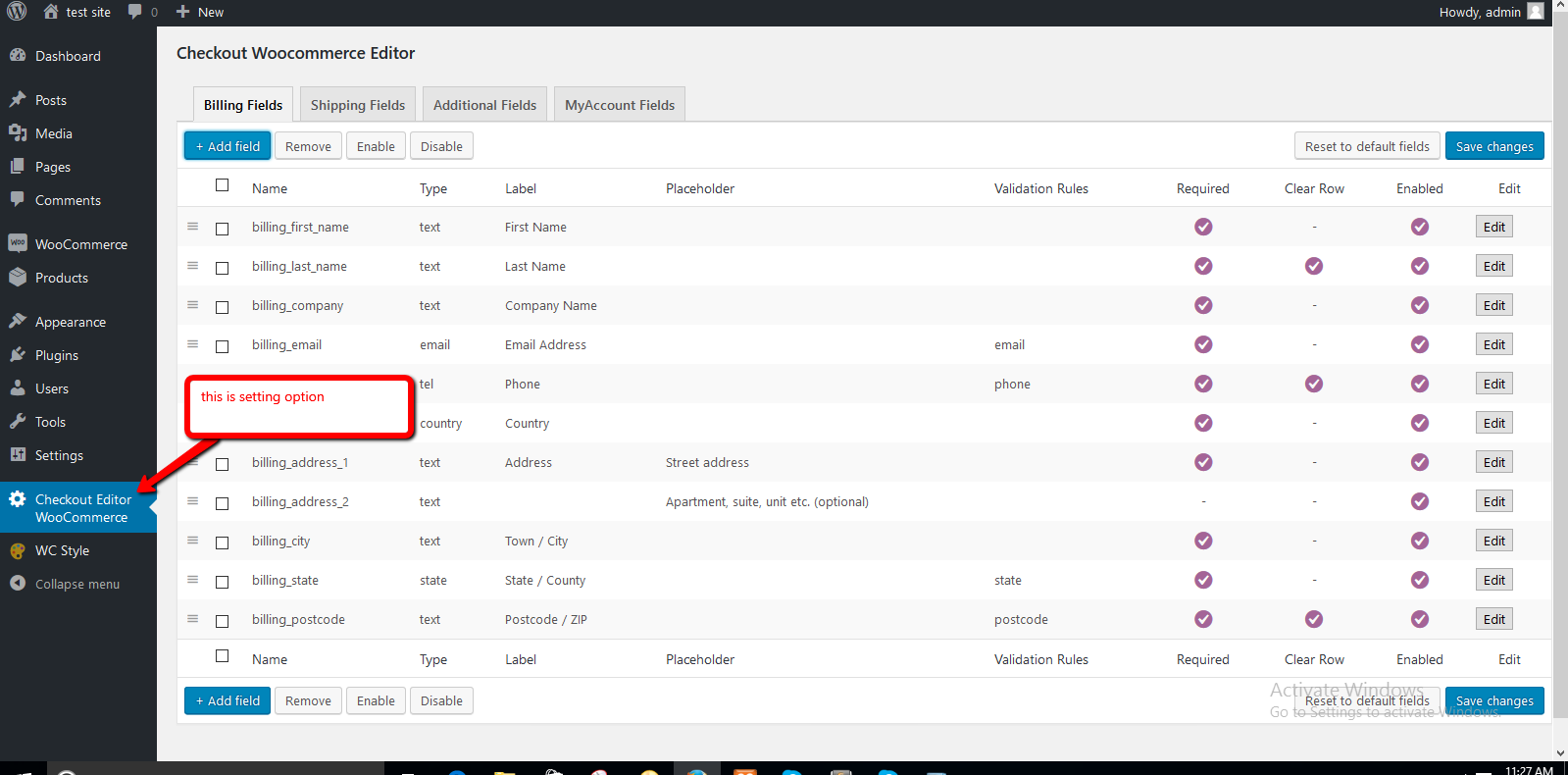
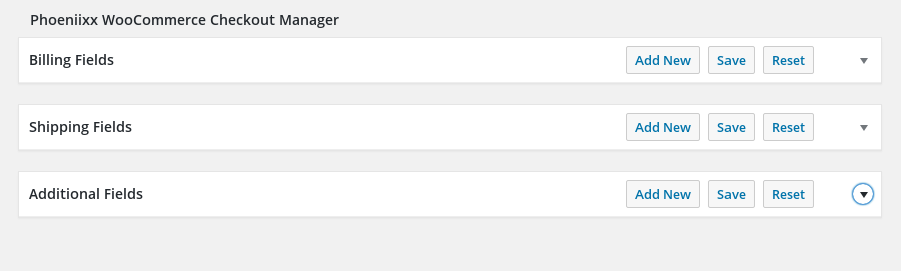
Настраиваемое поле важно для сбора дополнительных данных от клиентов, прежде чем они выполнят заказ. Я также объяснил, как вы динамически настраиваете дополнительные поля, такие как Добавить, редактировать и удалять настраиваемые поля оформления заказа, и отправлять данные настраиваемых полей вместе с порядком. Также мы предоставляем 12+ базовых типов полей для менеджера оформления заказа woocommerce. Возможности бесплатной версии Добавление или редактирование настраиваемых полей. Добавить настраиваемые поля на страницу оформления заказа WooCommerce теперь очень просто. Вы можете добавить настраиваемые поля в форму оформления заказа WooCommerce, включая раздел выставления счетов, доставки и дополнительных полей. Также вы можете добавить настраиваемые поля в форму учетной записи. Параметр «Новое поле» содержит метку поля, заполнитель, максимальную длину, проверки полей, например, адрес электронной почты или номер и т. Д. Доступны следующие типы полей. Ввод текста Пароль Электронная почта Телефон Выберите текстовое поле Radio Display на странице заказа или в электронной почте. Вы можете выбрать, хотите ли вы отображаться на странице сведений о заказе или в электронной почте, установив флажок, этот флажок доступен как в форме добавления нового поля, так и в форме редактирования поля Скрыть или удалить поля. удалите настраиваемые поля, а также вы можете скрыть Core - поля WooCommerce по умолчанию со страницы оформления заказа, страниц заказа или электронных писем. Включить / отключить поля. Вы можете включить / отключить все поля, используя эти параметры, вы можете временно скрыть поля от отображения на странице оформления заказа. Изменить порядок полей проверки WooCommerce. Вы можете легко изменить порядок отображения полей, просто удерживая значок перетаскивания со стороны администратора на странице плагина. Сброс полей до значений по умолчанию Вы можете вернуть все свои изменения обратно к исходным полям WooCommerce, если вы немного переборщили с настройкой. Премиум-версия Live Demo - Front End Live Demo - Back End Купить сейчас Если вы волшебным образом хотите добавить редактор настраиваемых полей проверки woocommerce, вы находитесь в нужном месте. Плагин WooCommerce Checkout & Register Fields Editor предоставляет вам простой способ настроить более 17 различных типов полей. Ваши поля отображаются на странице оформления заказа WooCommerce. Этот плагин требует, чтобы WooCommerce был установлен, активирован и настроен в соответствии с вашими требованиями. В редакторе полей проверки woocommerce список из 15 различных типов полей ввода, которые вы можете поместить в свою пользовательскую форму woocommerce, а также добавлены 2 дополнительных поля в заголовок и метку формы. Параметры версии Premium Доступны следующие типы полей: 1. Текст - основное поле для ввода текста. 2. Скрытый - скрытое поле. 3. Пароль - текстовое поле для ввода пароля. 4. Телефон - поле ввода тел. 5. Электронная почта - поле ввода электронной почты. 6. Число - поле ввода числа. 7. Textarea - текстовое поле. 8. Radio - Ввод радиокнопки (для выбора одного из множества вариантов) 9. Checkbox - поле флажка. 10. Группа флажков - группа флажков (позволяет выбрать несколько вариантов из множества вариантов). 11. Выбор - раскрывающийся список (для выбора одного из множества вариантов) 12. Множественный выбор - раскрывающийся список (позволяет выбрать несколько вариантов из множества вариантов) 13. Выбор даты - выберите дату из всплывающего окна. 14. Выбор времени - выберите время во всплывающем окне. 15. Загрузка файла - поле для загрузки файла. 16. Заголовок - отображение заголовка / заголовка. 17. Ярлык - отображение метки / текста. Условные поля: условное отображение полей и разделов на основе элементов корзины и других значений полей. Пользовательские проверки: функция настраиваемого валидатора может использоваться для определения пользовательских правил проверки с помощью RegEx. Поля с ценами: добавьте дополнительную стоимость к общей сумме корзины на основе выбора поля. Добавить новый раздел: добавить новый раздел (и) в предопределенные позиции на странице оформления заказа. Доступные позиции: 1. Перед данными о клиенте 2. После данных о клиенте 3. Перед формой для выставления счета 4. После формы для выставления счета 5. Перед формой для отправки 6. После формы для отправки 7. Перед регистрационной формой 8. После регистрационной формы 9. Перед примечаниями к заказу 10. После примечаний к заказу 11. До условий и положений 12. После положений и условий 13. Кнопка «Перед отправкой» 14. После кнопки «Отправить» Изменить свойства раздела (ов): изменить метку добавленного пользователем раздела (ов) и положение отображения. Удалить раздел (и): удаление добавленных пользователем разделов. Просмотрите видео, чтобы увидеть плагин в действии. Если у вас возникли проблемы, свяжитесь с нами
Автор: Jcodex
Версия: 1.2.9
Последнее обновление: 2020-08-12 10:37am GMT