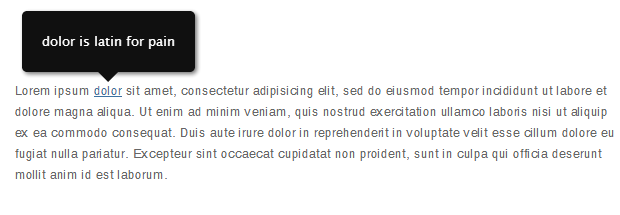
Tippy
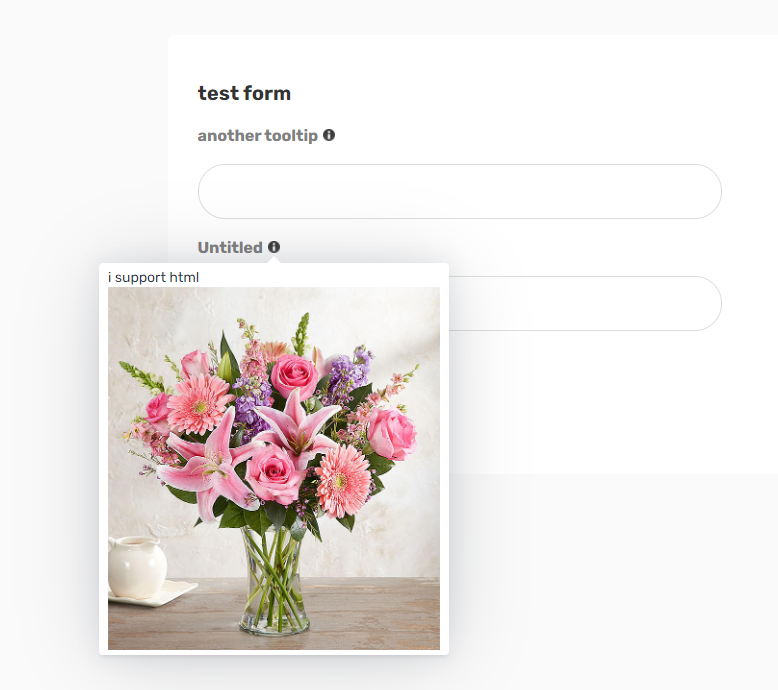
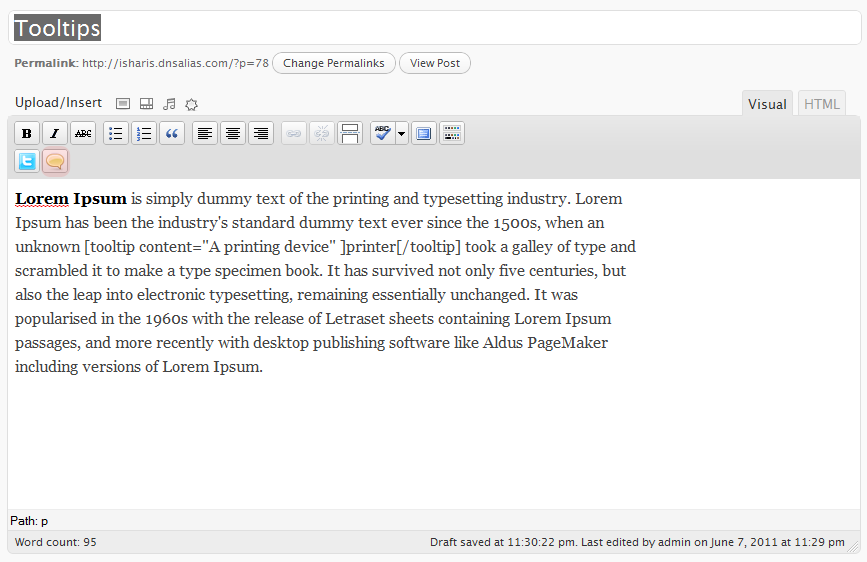
Этот плагин позволяет пользователям создавать собственные всплывающие окна или всплывающие подсказки в своих сообщениях. Стиль и поведение всплывающей подсказки легко настраиваются с помощью CSS и панели инструментов WordPress. Атрибуты шорткода Все следующие параметры могут быть включены в ваш шорткод как атрибуты. Значения по умолчанию, если применимо, показаны в скобках. В скобках указано несколько возможных значений, первым из которых является значение по умолчанию. Обратите внимание, что даже несмотря на то, что некоторые атрибуты были изменены по сравнению с более ранними версиями, старые атрибуты должны продолжать работать. Вам не нужно обновлять шорткоды со старыми именами. autoshow (false / true): если true, всплывающая подсказка или всплывающие подсказки будут автоматически отображаться при загрузке страницы. showtitle (false / true): следует ли использовать атрибут title в ссылках. Хорошая доступность, плохая видимость. hoverpopup (true / false): если true, всплывающая подсказка отображается при наведении курсора на ссылку. Если false, всплывающая подсказка отображается при нажатии на ссылку. showdelay (100): добавляет небольшую задержку перед отображением всплывающей подсказки, чтобы предотвратить всплывающие подсказки при перемещении мыши по странице. showpeed (200): сколько времени в мс для исчезновения всплывающей подсказки. hidespeed (200): сколько времени в мс для исчезновения всплывающей подсказки. autoclose (true / false): должна ли всплывающая подсказка автоматически закрываться после задержки. hidedelay (1000): сколько времени в мс требуется до того, как всплывающая подсказка начнет автоматически исчезать. контейнер: по умолчанию всплывающая подсказка помещается в DOM именно там, где вы ее установили, но если вы хотите использовать Tippy для определенного позиционирования, вы можете изменить его родительский элемент, указав здесь селектор CSS. position (значение позиции для ссылки / мыши / css): указывает, где должна располагаться всплывающая подсказка. Если установлено соединение или мышь, значения x и y определяются автоматически. вверху: полезно, когда задано фиксированное, абсолютное или относительное положение. внизу: полезно, когда положение установлено на фиксированное, абсолютное или относительное. left: полезно, когда положение установлено на фиксированное, абсолютное или относительное. справа: полезно, когда задано фиксированное, абсолютное или относительное положение. offsetx (10): установить горизонтальное смещение по умолчанию для позиции всплывающей подсказки. Полезно при установке позиции на ссылку или мышь. offsety (10): установить вертикальное смещение по умолчанию для положения всплывающей подсказки. Полезно при установке позиции на ссылку или мышь. width: укажите ширину всплывающей подсказки. По умолчанию устанавливается в jquery.tippy.css. высота: укажите высоту всплывающей подсказки. По умолчанию устанавливается в jquery.tippy.css. draggable (false / true): разрешить посетителям перетаскивать всплывающую подсказку. Полезно, когда автоматическое закрытие ложно. Требуется jQuery UI. dragheader (true / false): если перетаскивание включено и установлено значение true, всплывающую подсказку можно будет перетаскивать только из панели заголовка. Если false, посетители могут перетаскивать из любой части всплывающей подсказки. якорь: необязательный селектор CSS, определяющий элемент ссылки, который будет запускать Типпи. title: устанавливает текст, отображаемый в ссылке и в заголовке. swaptitle: альтернативный заголовок, который будет использоваться, когда посетитель наводит курсор на ссылку. img: Типпи можно использовать с изображениями, а не с текстом; установите img как URL-адрес изображения, чтобы отображать Типпи на изображении. swapimg: как и swaptitle, swapimg переключается на альтернативное изображение, когда посетитель наводит курсор на ссылку. href: если задано href, ссылка Tippy будет указывать на этот URL. target: указывает цель ссылки для ссылки Tippy. showheader (true / false): должна ли всплывающая подсказка отображать заголовок. headertitle: по умолчанию в качестве заголовка используется заголовок всплывающей подсказки. С помощью headertitle вы можете установить определенный текст для заголовка. headerhref: если установлен headerhref, текст заголовка всплывающей подсказки будет ссылкой на этот URL. showclose (true / false): есть ли во всплывающей подсказке закрывающая ссылка. Usefor для мобильных устройств или когда автоматическое закрытие ложно. closetext ('close'): текст, отображаемый для ссылки закрытия. calcpos ('parent / document'): вычисляет позицию ссылки всплывающей подсказки относительно ее родителя или всего документа. alttrigger: укажите элемент, который будет использоваться в качестве дополнительных триггеров для всплывающей подсказки. Обязательно включите. или # - то есть: .triggerClass или #triggerId.
Автор: Chris Roberts
Версия: 6.2.1
Последнее обновление: 2013-11-06 6:54am GMT