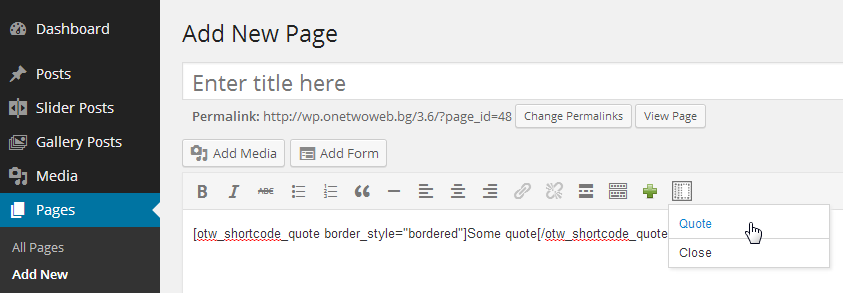
Toggles Shortcode and Widget
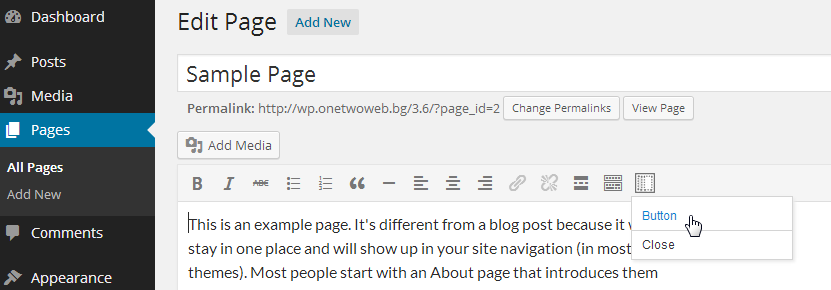
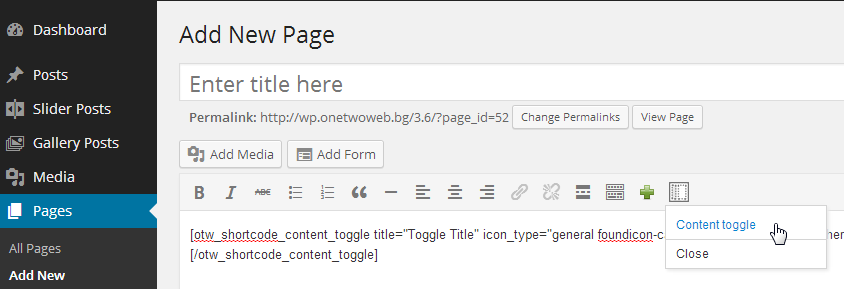
Легко создавать всевозможные переключатели для вашего сайта WordPress. Вставить Переключатели в любом месте вашего сайта - в редакторе страниц / сообщений, боковых панелях, файлах шаблонов. Кодирования не требуется. Все это сделано в приятном и простом интерфейсе. Переключатели параметров Переключить заголовок Контент Открытый / закрытый значок шрифта Значок URL-адреса Вставка настраиваемого класса CSS Переключатели в любом месте вашего сайта В основном переключатели могут быть вставлены в любом месте вашего сайта. Страница / публикация WYSIWYG-редактора с помощью кнопки в редакторе. В файлах шаблонов с использованием шорткода Toggle и функции WordPress do_shortcode. Пользовательский стиль. Если вам нужно дополнительно стилизовать Toggles, вот ваши варианты: Каждый шорткод Toggle имеет свой уникальный класс CSS, который можно использовать для стилизации всех Toggles. Создайте новый класс для каждого экземпляра шорткода Toggle в его интерфейсе, чтобы вы могли стилизовать его индивидуально. Локализация / интернационализация Этот плагин уже готов к локализации / интернационализации. Он соответствует стандартам WordPress I18n. Полная версия плагина. Обновите этот плагин до версии Pro - самый быстрый способ создать свой сайт на базе WordPress, включая регулярные обновления и премиум-поддержку: Content Manager | Демо-сайт Пользовательские адаптивные макеты - Создание за секунды Интерфейсный редактор - Редактируйте макеты и контент во внешнем интерфейсе вашего сайта 40+ шорткодов с добавлением / редактированием интерфейса, пользовательскими и импортированными шорткодами Вставляйте шорткоды в любом месте - макеты, редактор страниц, боковые панели , Файлы шаблонов Вставка боковых панелей в любом месте - макеты, редактор страниц, файлы шаблонов Виджеты WordPress в любом месте - макеты, редактор страниц, файлы шаблонов Поддержка и обновления боковых панелей содержимого Требуется нулевое кодирование
Автор: OTWthemes
Версия: 1.11
Последнее обновление: 2019-12-26 3:55pm GMT