Droit Dark Mode
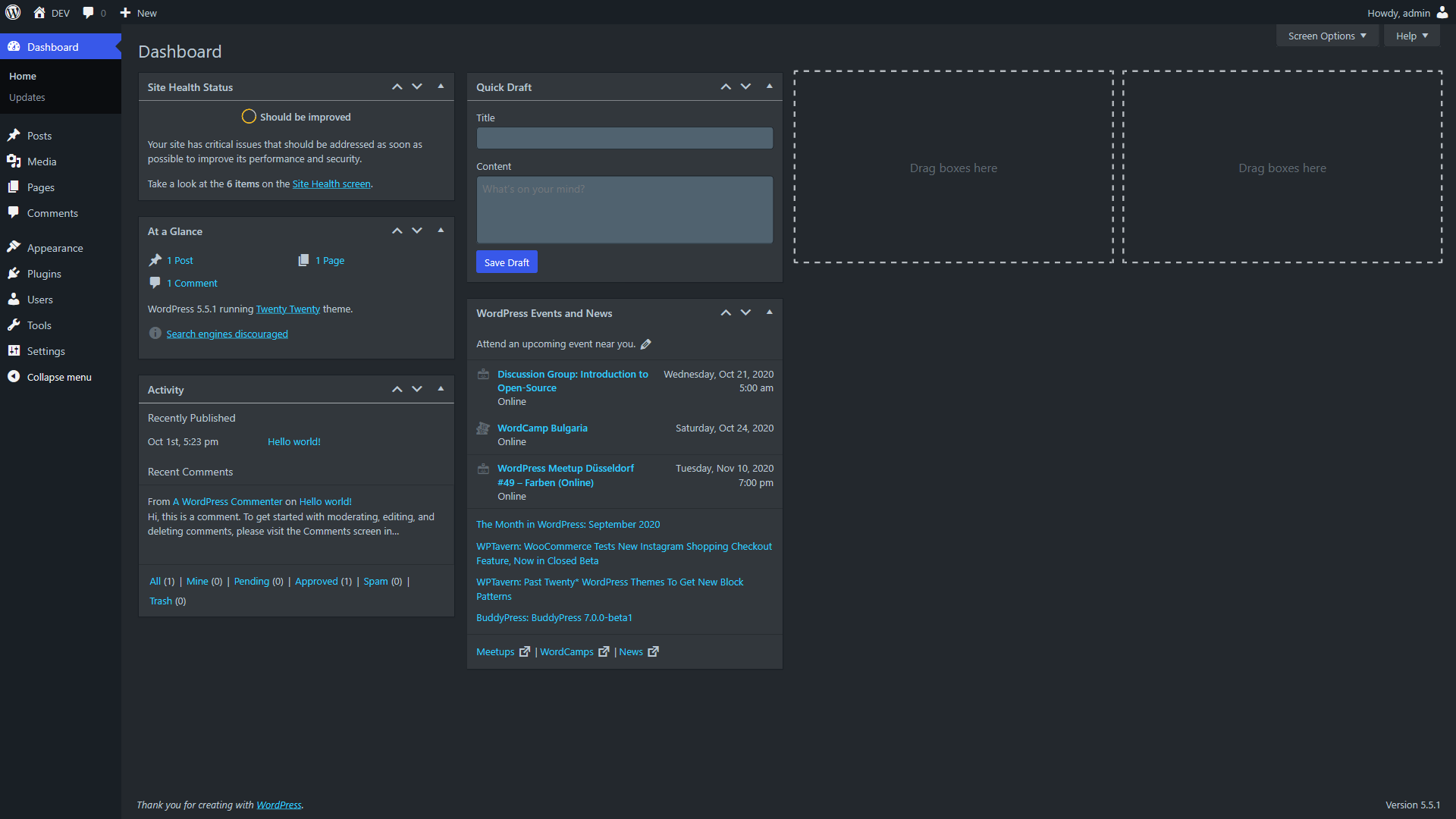
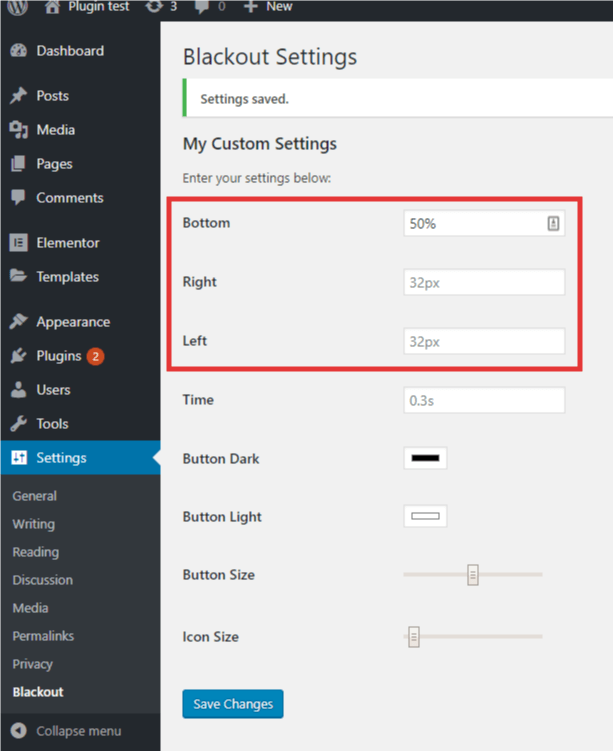
Плагин Droit Dark Mode - отличный способ создать потрясающую темную версию вашего веб-сайта и панели инструментов - легко и эффективно. Этот плагин WordPress позволяет вам включать / отключать опцию темного режима на панели инструментов с множеством настроек. Это позволяет вам включать / выключать темный режим на вашем веб-сайте без особых усилий, хлопот или программирования. Этот плагин темного режима WordPress очень удобен для пользователя, полностью совместим со всеми браузерами, операционными системами и устройствами. 👁️ Посмотреть демо | 👑 Получить версию PRO | 👍 Получите поддержку Бесплатные функции Droit Dark Mode Несколько стилей переключателей - Поставляется с несколькими стилями переключателей, которые вы можете выбрать и использовать на своем веб-сайте. Плавающая кнопка переключателя - Плавающая кнопка переключателя может отображаться в любом месте вашего веб-сайта. Установить режим по умолчанию - вы можете установить темный режим на своем веб-сайте в качестве режима просмотра по умолчанию (в первый раз). Переключить виджет Elementor - кнопку переключения можно разместить на содержимом любого сообщения / страницы с помощью виджета Elementor. Переключить блок Гутенберга - кнопка переключения может быть размещена на содержимом любого сообщения / страницы с помощью блока Гутенберга. Dashboard Dark Mode - вашу админ-панель / панель управления WordPress также можно сделать темной. Несколько цветовых предустановок - доступны более 10 эксклюзивных цветовых предустановок для быстрого изменения цвета темного режима из цветовой палитры. Сохранение темного режима - ваш выбор темного / светлого режима сохраняется по умолчанию после того, как вы укажете, какой режим включить. Совместимость тем - плагин Dark Mode совместим со всеми основными темами, представленными на рынке, так что вы хорошо защищены! Установить предустановку цвета панели управления - вы можете установить предустановку цвета для темной и светлой панели администратора в зависимости от вашего браузера. Параметры положения тела - установите переключатель в разные положения на ваших веб-сайтах (слева вверху, слева внизу, справа вверху, справа внизу, по центру внизу, по центру вверху и т. Д.). 👑 Возможности Droit Dark Mode Pro Все функции бесплатной версии Image Brightness - Увеличение / уменьшение яркости изображений на вашем сайте. Прозрачность изображения - Увеличьте / уменьшите непрозрачность изображений на ваших веб-сайтах. Контрастность изображения - увеличение / уменьшение контрастности изображений на вашем веб-сайте. Определенная страница - вы можете включить / отключить темный или ночной режим и установить различную цветовую палитру на отдельных страницах. Конкретный пост - вы можете включить / выключить темный режим и установить различную цветовую палитру для отдельных постов. Определенная категория - вы можете включить / отключить темный режим и установить различную цветовую палитру для отдельных категорий. Определенные продукты WooCommerce - вы можете включить / отключить темный режим и установить другую цветовую палитру для отдельных продуктов. Конкретный контент - отображение кнопки переключения темного режима до / после контента для любого типа страницы / публикации. Установить таймер для темного режима - темный режим будет включаться или отключаться в зависимости от установленного вами времени. Темный режим с использованием шорткода - используйте шорткод [drdt_dark_mode], чтобы отображать кнопку переключения темного режима в любом месте вашего веб-сайта. Виджет переключения темного режима - используя виджет Droit Dark Mode, вы можете разместить кнопку переключения темного режима. Разные изображения для темного режима - вы можете установить разные изображения для темного режима и светлого режима отдельно. Добавить кнопку в основное меню - вы можете добавить кнопку переключения темного режима в основное меню. Исключить определенные элементы - с помощью селекторов CSS вы можете исключить определенные элементы, на которые влияет темный режим. Включить определенные элементы - аналогично, используя селекторы CSS, вы можете включить определенные элементы, на которые влияет темный режим. Пользовательский цвет - вы можете установить собственный цвет для всех заголовков, абзацев, ссылок, кнопок и других элементов пользовательского интерфейса. Пользовательский текст переключателя - вы можете настроить темный / светлый текст переключателя темного режима.
Автор: DroitThemes
Версия: 1.0.5
Последнее обновление: 2021-08-02 10:12am GMT