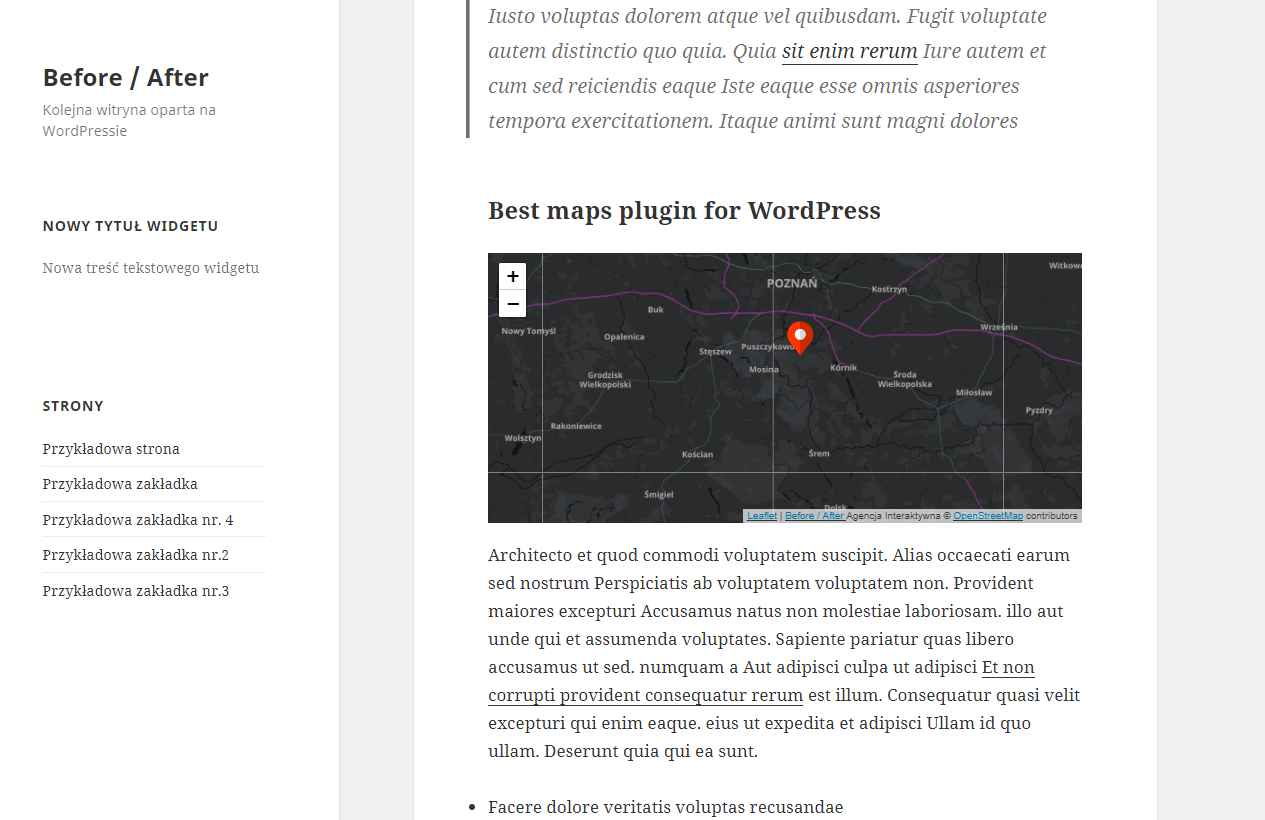
OSM Map Widget for Elementor
Бесплатный виджет Elementor Map, использующий Open Street Map. Поставляется с такими функциями, как добавление нескольких маркеров и выбор пользовательских плиток из библиотеки, чтобы изменить внешний вид. Требуется версия плагина Elementor Page Builder: 3.0.5+ Этот плагин имеет открытый исходный код, поэтому не стесняйтесь вносить свой вклад в него: 1. Добавляя сюда тему / проблему 2. Отправляя запрос на вытягивание с любым хорошо написанным кодом, который реализует желаемую функцию . Использование Убедитесь, что установлен плагин Elementor. Добавьте дополнительные ключи API на страницу настроек: Ключ API Карт Google (используется для автозаполнения и обновления координат маркеров на карте. Нужна помощь, чтобы получить ключ API карты Google? Прочтите этот ресурс) Mapbox Токен доступа (используется для пользовательских плиток. Нужна помощь в получении токена доступа Mapbox? Прочтите этот ресурс) Ключ API Geoapify (используется для пользовательских плиток. Нужна помощь в получении ключа API Geoapify? Прочтите этот ресурс) Добавьте виджет карты OSM в свой элемент или страницы и получайте удовольствие 🙂 Найдите виджет карты OSM в списке элементов и добавьте его на свой элемент или страницу. Добавьте несколько маркеров, измените их стиль уровня масштабирования. Поля URL. Из этих полей для отображения маркера на карте требуется только поле «Координаты». Если у вас есть добавленный ключ API Карт Google, вы сможете автоматически заполнять поле координат, не делая этого вручную. Для изменения плиток из раздела стилей требуется токен доступа Mapbox и ключ API Geoapify
Автор: ACT Innovate
Версия: 1.0.9