Easy Widget Columns
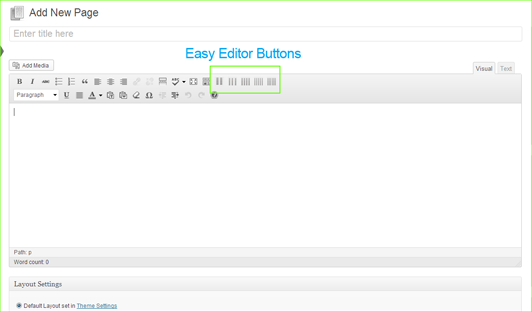
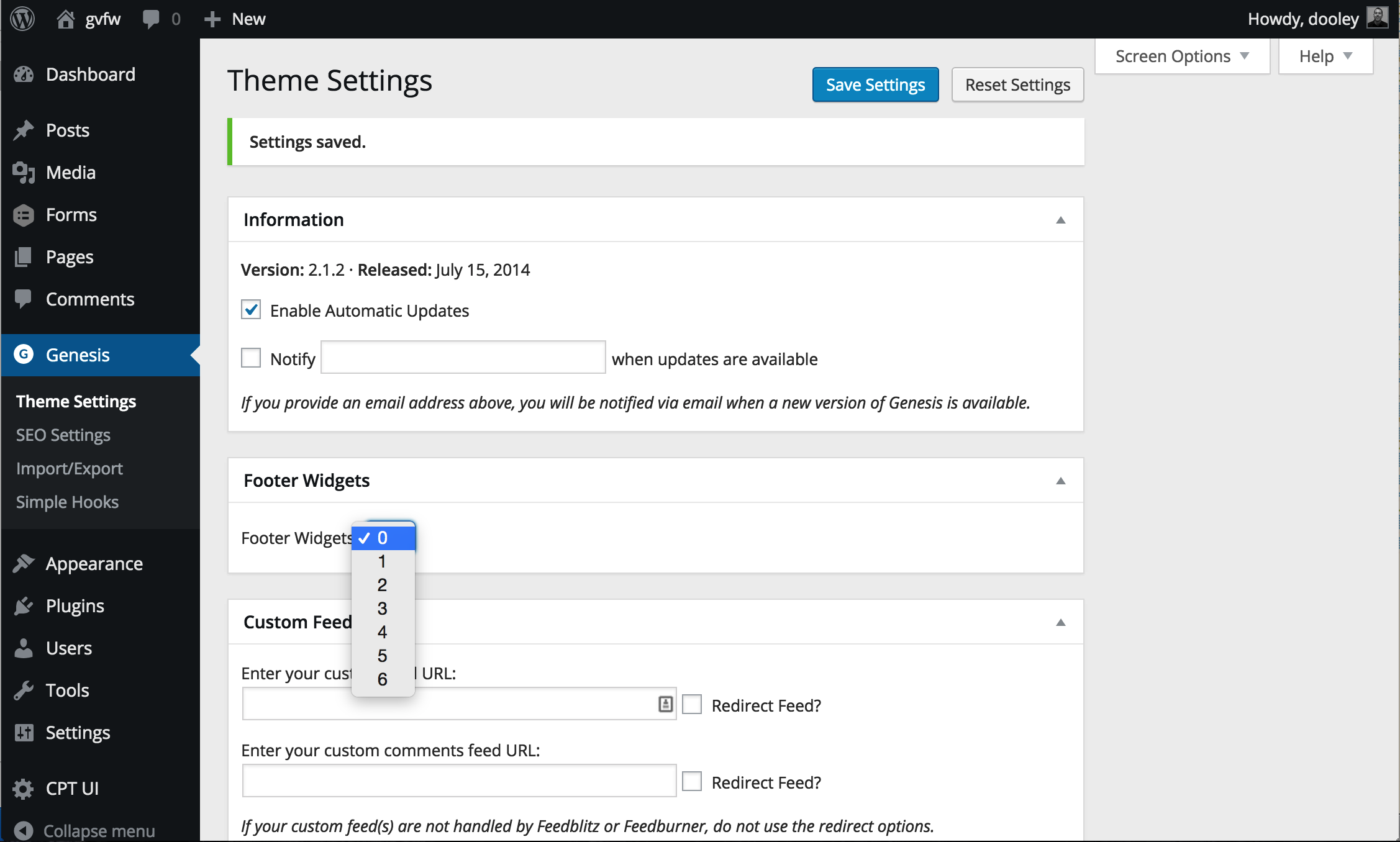
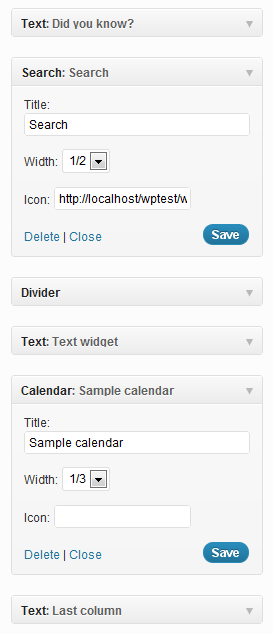
Easy Widget Columns позволяет очень легко расположить ваши виджеты в ряды столбцов. Он работает путем добавления новой опции выбора «Ширина столбца» в нижней части формы вашего виджета, которая позволяет вам установить значение ширины для каждого виджета. Вы можете определять новые строки и подстроки столбцов виджетов с помощью виджета «Строка виджета» и виджета «Подстрока» соответственно, что позволяет создавать сложные макеты непосредственно из области виджетов или боковой панели. Пользователи Genesis Framework, обязательно ознакомьтесь с плагином Widgetized Page Template, который помогает создавать полностраничные области виджетов для использования в качестве «пустого холста» с помощью Easy Widget Columns. Работает с большинством тем Easy Widget Columns оптимизирован для использования с Genesis Framework, но это не обязательно. Он использует классы столбцов Genesis Framework для отображения ваших виджетов в строках столбцов. Если ваша тема уже включает классы столбцов Genesis Framework или вы хотите вручную добавить или отредактировать CSS, вы можете не загружать CSS в разделе «Настройки»> «Столбцы виджетов» и вместо этого полагаться на таблицу стилей вашей темы. Этот вариант рекомендуется для большинства пользователей Genesis или тех, кто заинтересован в загрузке дополнительных ресурсов на свой веб-сайт. Готовность к переводу и RTL Плагин поддерживает макеты RTL и готов к переводу. Фильтры для разработчиков Следующие фильтры доступны для вас, чтобы получить полный контроль над плагином в ваших темах. ewc_include_widgets - этот фильтр белого списка используется для добавления элемента управления шириной ТОЛЬКО к указанным виджетам. ewc_exclude_widgets - этот фильтр черного списка используется для удаления элемента управления шириной из указанных виджетов. ewc_color_palette - этот фильтр позволяет добавить настраиваемую цветовую палитру к элементу выбора цвета в виджете «Строка виджета». ewc_preset_classes - этот фильтр позволяет вам назначать предустановленные классы CSS, которые отображаются в виде списка флажков в виджете «Строка виджетов». ewc_advanced_options - этот фильтр позволяет удалить определенные или все дополнительные параметры из виджета «Строка виджетов». 1. ewc_include_widgets / ewc_exclude_widgets Оба фильтра принимают базу идентификаторов виджета в качестве параметров. Обратите внимание, что вы не можете использовать оба фильтра одновременно. Фильтр ewc_include_widgets всегда имеет приоритет над фильтром ewc_exclude_widgets и перезаписывает его. Примеры ниже демонстрируют, как вы можете реализовать эти фильтры в своей теме. add_filter ('ewc_include_widgets', 'myprefix_add_ewc_control'); / ** * Фильтр для добавления элемента управления EWC к указанным виджетам. * * @param array Пустой массив. * @return array Массив, содержащий базу идентификаторов виджета. * / function myprefix_add_ewc_control ($ ewc_widgets) {$ ewc_widgets = array ('meta', // WP Meta widget 'archives', // WP Archives widget 'calendar', // WP Calendar widget 'category', // WP Categories widget ); вернуть $ ewc_widgets; } add_filter ('ewc_exclude_widgets', 'myprefix_remove_ewc_control'); / ** * Фильтр для удаления элемента управления EWC из указанных виджетов. * * @param array Пустой массив. * @return array Массив, содержащий базу идентификаторов виджета. * / function myprefix_remove_ewc_control ($ ewc_widgets) {$ ewc_widgets = array ('недавние-комментарии', // виджет недавних комментариев WP 'недавние сообщения', // виджет последних сообщений WP 'rss', // виджет WP RSS 'tag_cloud' , // виджет WP Tag Cloud); вернуть $ ewc_widgets; } 2. ewc_color_palette Этот фильтр позволяет добавить настраиваемую цветовую палитру к элементу выбора цвета в виджете «Строка виджета». Он принимает в качестве параметров массив шестнадцатеричных значений цвета. В приведенном ниже примере показано, как можно реализовать этот фильтр в своей теме. add_filter ('ewc_color_palette', 'myprefix_ewc_color_palette'); / ** * Фильтр для редактирования цветовой палитры в элементе управления палитрой цветов. * * @param array Пустой массив. * @return array Массив, содержащий шестнадцатеричные значения цвета. * / function myprefix_ewc_color_palette ($ color_palette) {$ color_palette = array ('# 252724', '# ce6b36', '# 31284b', '# a03327', '# 3b3e3e', '# 67b183',); вернуть $ color_palette; } 3. ewc_preset_classes Этот фильтр позволяет вам назначать предустановленные классы CSS, которые отображаются в виде списка флажков в виджете «Строка виджетов». В следующем примере показано, как можно реализовать этот фильтр в своей теме. add_filter ('ewc_preset_classes', 'myprefix_preset_classes'); / ** * Фильтр для предопределения классов EWC Widget Row. * * @param array Пустой массив. * @return array Массив, содержащий новые значения. * / function myprefix_preset_classes ($ classes) {$ classes = array ('герой', 'параллакс', 'слайдер', 'контент',); return $ classes; } 4. ewc_advanced_options Этот фильтр позволяет удалить определенные или все дополнительные параметры из виджета «Строка виджетов». Это может быть полезно для ограничения функциональности дизайна на клиентском веб-сайте (решений, а не вариантов). В следующем примере показано, как полностью удалить все дополнительные параметры. // Удаляем все дополнительные параметры из виджета Widget Row. add_filter ('ewc_advanced_options', '__return_false'); В приведенном ниже примере показано, как отключить или включить определенные дополнительные параметры. Параметр display переключает расширенный параметр, а активный параметр определяет, будет ли панель отображаться как открытая (1) или закрытая (0) при первом добавлении виджета Widget Row в область виджетов. add_filter ('ewc_advanced_options', 'myprefix_display_advanced_options'); / ** * Фильтр для удаления определенных дополнительных параметров из виджета Widget Row. * * @param array Массив, содержащий значения по умолчанию. * @return array Массив, содержащий новые значения. * / function myprefix_display_advanced_options ($ display) {$ display = array ('ewc_background' => array ('display' => true, 'active' => 1,), 'ewc_margin' => array ('display' => false , 'active' => 0,), 'ewc_padding' => массив ('display' => false, 'active' => 0,), 'ewc_class' => array ('display' => true, 'active' => 0,),); return $ display; }
Автор: Alexis J. Villegas
Версия: 1.2.4
Последнее обновление: 2020-08-01 7:22pm GMT