CBX Map for Google Map & OpenStreetMap
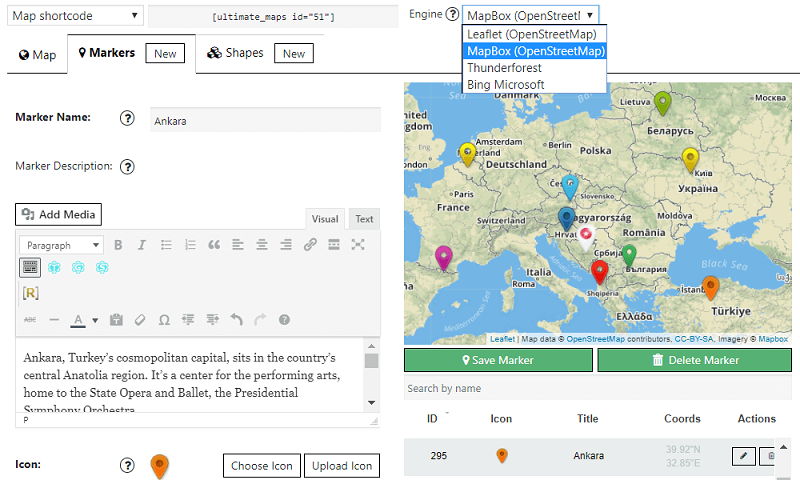
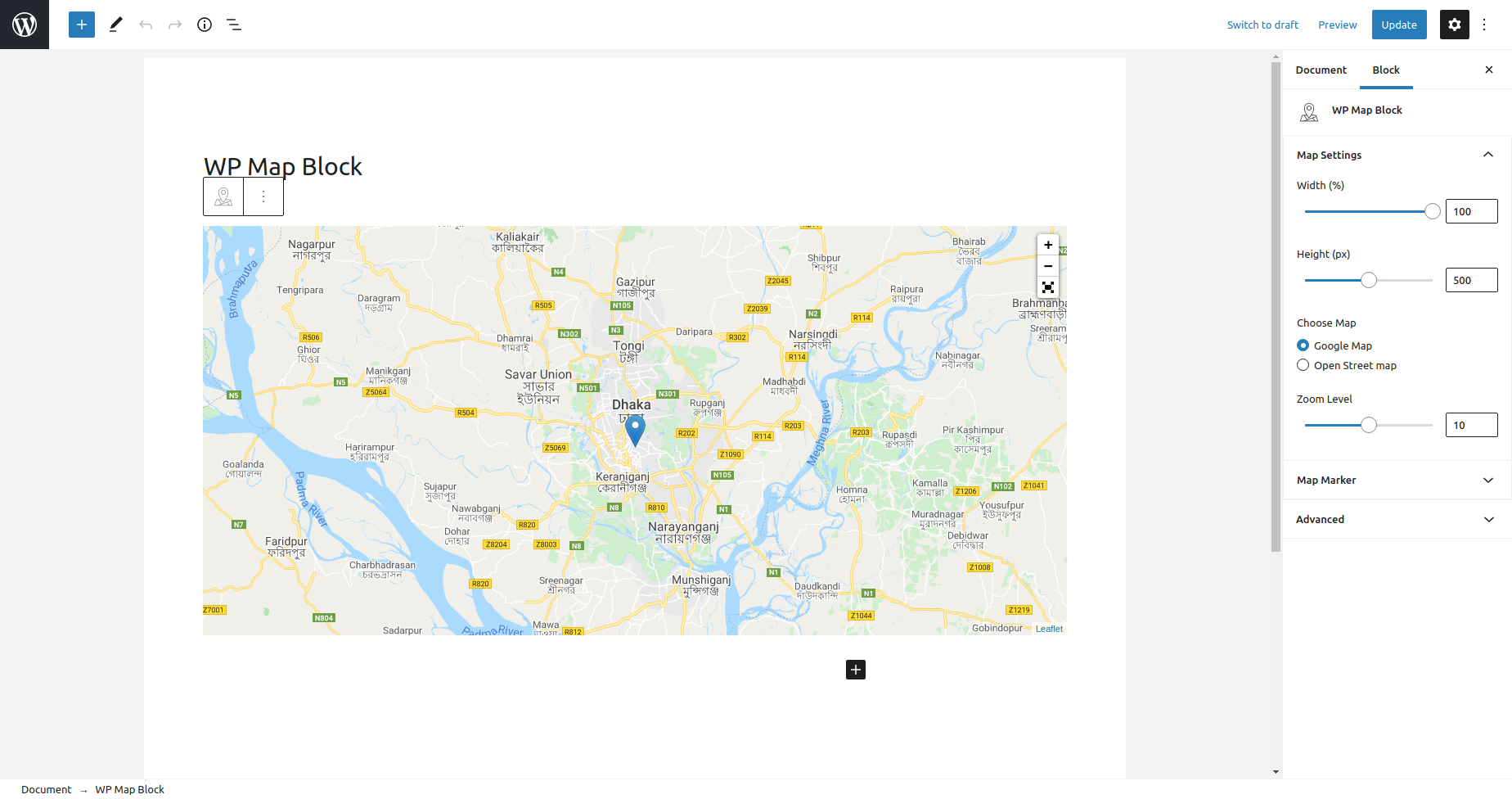
CBX Map - это плагин WordPress, который помогает отображать карту Google и OpenStreetMap внутри worpress. Его легко использовать, используя шорткод и адаптивную загрузку карты. С помощью плагина, который видит создание карты, вы можете легко найти адрес и настроить его одним щелчком мыши. CBX Map для Google Map и OpenStreetMap от Codeboxr 📺 Живая демонстрация | 🌟 Перейти на PRO | 📋 Документация | 👨💻 Бесплатная поддержка | 🤴 Профессиональная поддержка | 📱 Контакты 🛄 Основные возможности плагина Google MAP или карта Openstreep (ключ api не требуется) Пользовательский тип сообщения для карты Easy Shortcode Работает без пользовательского типа сообщения с использованием того же шорткода [cbxgooglemap] В зависимости от ширины браузера и изменения размера Информационное окно Глобальные настройки по умолчанию Поле мета для пользовательский тип сообщения Функция Easy Geo Complete при поиске правильного положения маркера при редактировании пользовательского типа сообщения. Простое копирование шорткода щелчком мыши ▶ ️ Смотреть видео 🀄 Виджеты Classic Wedget (Начиная с версии 1.1.7) Элемент / виджет конструктора страниц Elementor Поддержка Gutenberg (Начиная с версии 1.1.2) Поддержка WPBackery (VC) (Начиная с версии 1.1.6) 🧮 Шорткоды Самые короткие форма шорткода: [cbxgooglemap id = "google map post id here"], где id - это идентификатор сообщения пользовательского типа сообщения карты Google. Мы можем использовать шорткод для отображения сохраненной карты (этот плагин создает пользовательский тип сообщения CBX Maps (cbxgooglemap) в админке для создания карт по мере необходимости) или может отображать карту с использованием настраиваемых атрибутов. Для сохранения карты нам нужен только один параметр [cbxgooglemap id = "google map post id here"] id = post id, может быть пустым ---------------------- ---------- Мы также можем отображать карту с помощью настраиваемых атрибутов maptype = default 'roadmap', возможных значений, 'roadmap', 'satellite', 'hybrid', 'terrain' width = числовое значение, '% 'принято, без' px ', если только числовое значение, то пиксели будут добавлены автоматически высота = немерное значение, без' px 'масштаб = по умолчанию 8 широта = значение широты, обязательное lng = значение долготы, требуемый заголовок = используется для заголовка информационного окна website = URL-адрес веб-сайта, который связан с именем места во всплывающем информационном окне, оставьте пустым, чтобы игнорировать адрес = используется для содержимого информационного окна scrollwheel = 1 включить, 0 отключить, по умолчанию 1 или исходить из конфигурации по умолчанию showinfo = 1 включить, 0 отключить, по умолчанию 1 или происходит из конфигурации по умолчанию, показывать всплывающее окно или нет infow_open = 1 включить, 0 отключить, по умолчанию 1 или исходить из конфигурации по умолчанию, показывать всплывающее окно как открытое или при щелчке mapicon = url значка карты, оставить пустым, чтобы игнорировать Давайте знать, какую новую функцию вы кроме. 💎 Карта CBX для Google Map и функции OpenStreetMap Pro 👉 Получить профессиональный надстройку Шорткод поиска расстояния, отображение карты и списка Отображение нескольких маркеров из типов сообщений на одной карте. ▶ ️ Смотреть видео 🔩 Установка В этом разделе описывается, как установить плагин и заставить его работать. например 1. Загрузите папку cbxgooglemap в каталог / wp-content / plugins / 2. Активируйте плагин через меню «Плагины» в WordPress 3. Перейдите в настройку карты Google CBX, введите ключ API карты Google (в консоли проекта Google вам потребуется , js map api, geo coding api, e) 4. Разместите шорткод где угодно, если нужно
Автор: Codeboxr
Версия: 1.1.10
Последнее обновление: 2021-05-05 9:22am GMT