Top-Bar CodeBulls
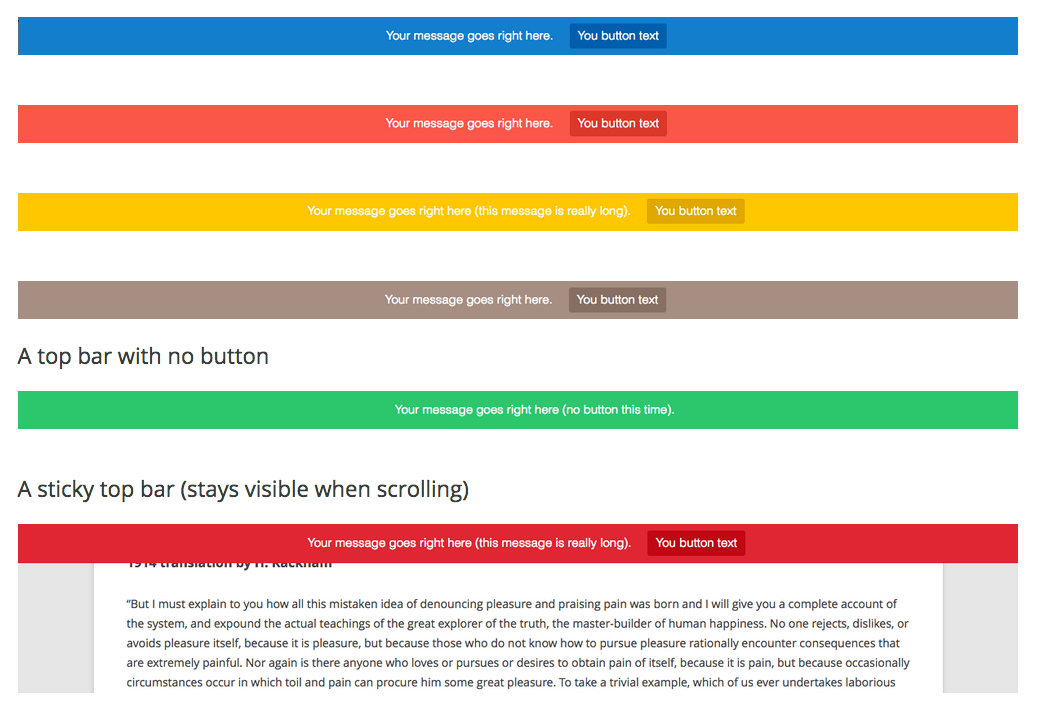
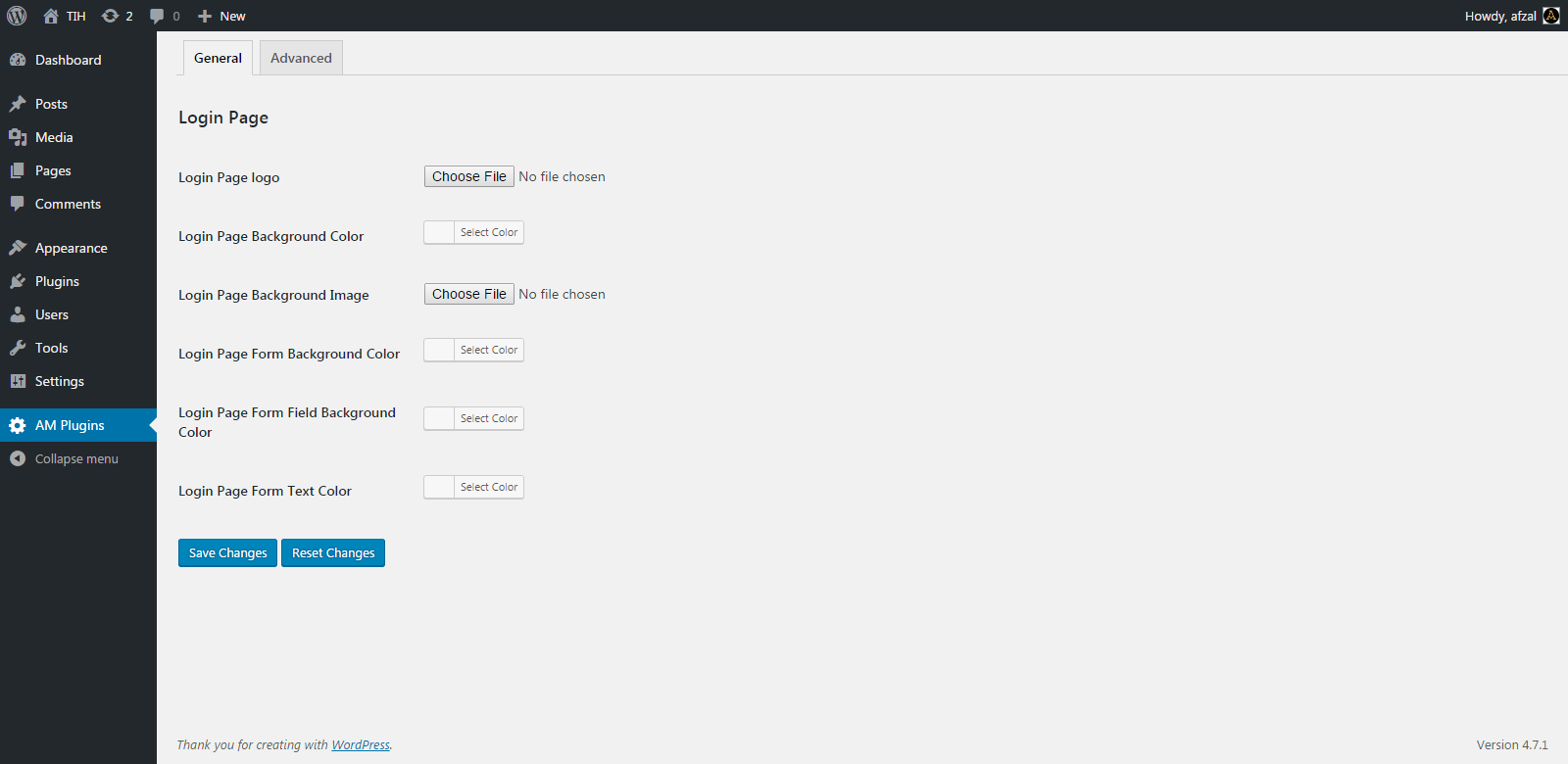
Самый простой способ добавить верхнюю панель на ваш сайт. С помощью этого плагина вы можете: Изменить количество сегментов верхней панели (столбцов) в 1, 2 или 3. Добавить собственные короткие коды HTML или WordPress на верхнюю панель. Измените цвет, цвет текста и высоту верхней панели. Настройки Вы можете получить доступ к конфигурации вашей верхней панели на боковой панели настроек с вашего сайта бэк-офиса. Вы можете изменить следующие функции на верхней панели: Общие Раздел Активировать: Пользователь может активировать или деактивировать верхнюю панель. Пользователь может закрыть верхнюю панель: этот параметр позволяет разрешить или запретить пользователю закрывать верхнюю панель в любое время. Цвет фона: вы можете изменить цвет верхней панели, просто выбрав ее с помощью палитры цветов в разделе конфигурации. Цвет текста: так же, как цвет фона, вы можете изменить цвет текста внутри верхней панели. Высота: вы можете изменить высоту в пикселях верхней панели до желаемого размера. Пользовательский CSS: у вас есть возможность добавить пользовательский CSS-код на сайт с полем, указанным в общих настройках этого плагина. Номер столбца: Вы можете редактировать количество столбцов (1,2 или 3) для разделения содержимого верхней панели. Раздел содержимого В этом разделе вы можете изменить все содержимое в каждом столбце верхней панели. Он имеет до 3 разделов контента, разделенных слева, по центру и справа. Вы можете добавить HTML-код или короткие коды WordPress.
Автор: CodeBulls S.A.S
Версия: 1.4.0