GP Social Share
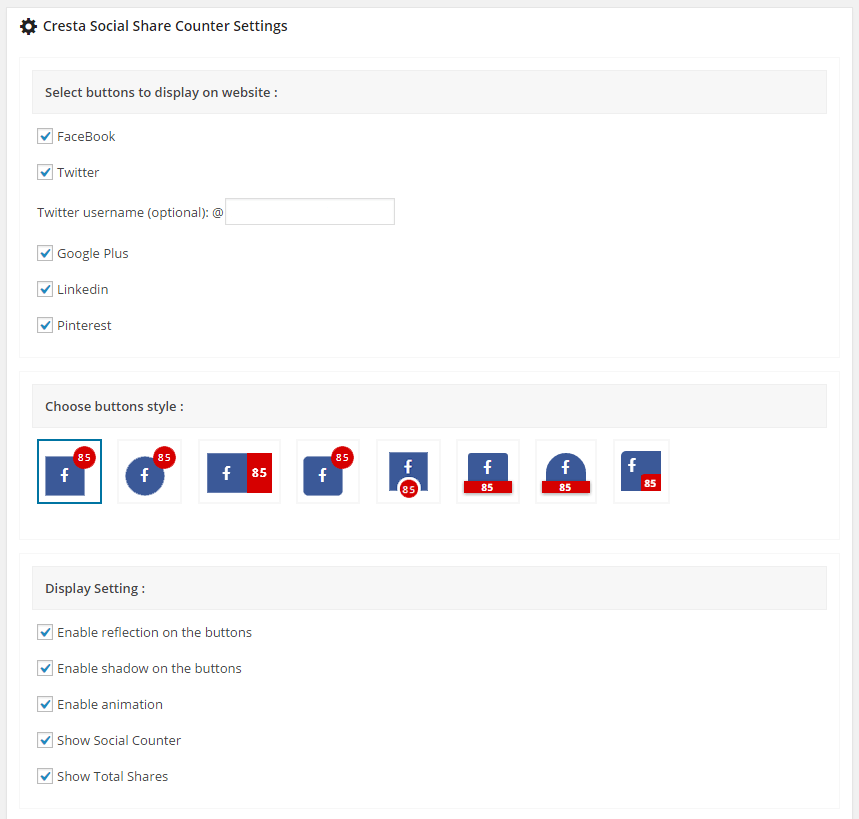
Этот плагин использует хуки для добавления значков социальных сетей к вашему контенту. Он использует обработчик WordPress if_single (), чтобы гарантировать срабатывание только всех отдельных сообщений или включенных обработчиков WooCommerce. Настроенный общий контент: Изображение = избранный пост Изображение - полный URL Заголовок = заголовок поста Контент = первые 40 слов контента URL = постоянная ссылка поста Каналы социальных сетей Это социальные каналы, которые в настоящее время поддерживаются плагином * Facebook * Twitter * Pinterest * LinkedIn * WhatsApp * Настройки электронной почты Если вы хотите найти пользовательские значки, я рекомендую вам проверить https://iconmonstr.com Чтобы использовать код SVG Iconmonstr 1. Найдите нужный значок 1. Щелкните понравившийся значок 1. Убедитесь, что SVG выбрано 1. Согласитесь с условиями лицензии 1. Нажмите «Вставить» 1. Убедитесь, что выбран вариант «Встроенный» 1. Выделите отображаемый код SVG 1. Скопируйте и вставьте код в соответствующий раздел значка 1. Сохраните изменения внизу страницы. можно добавить больше общего доступа, используя следующую функцию и изменив ее по мере необходимости function add_extra_icons ($ social_links) {$ title = get_the_title (); $ url = urlencode (get_permalink ()); $ выдержка = wp_trim_words (get_the_content (), 40); $ thumbnail = get_the_post_thumbnail_url ('полный'); $ author_id = $ post-> post_author; $ author = get_the_author_meta ('отображаемое_имя', $ author_id); // Поменяйте местами ваш svg-код $ icon = ' '; $ extra_icons = array (' '. $ Icon.' ',); // объединить два массива $ social_links = array_merge ($ extra_icons, $ social_links); вернуть $ social_links; } add_filter ('add_social_icons', 'add_extra_icons'); Вы можете добавить текст префикса, как эта функция prefix_text ($ content) {$ content = 'Social Share This'; вернуть $ content; } add_filter ('add_social_prefix', 'prefix_text');
Автор: West Coast Digital
Версия: 2.2
Последнее обновление: 2021-05-24 12:19am GMT