Mobile Detector
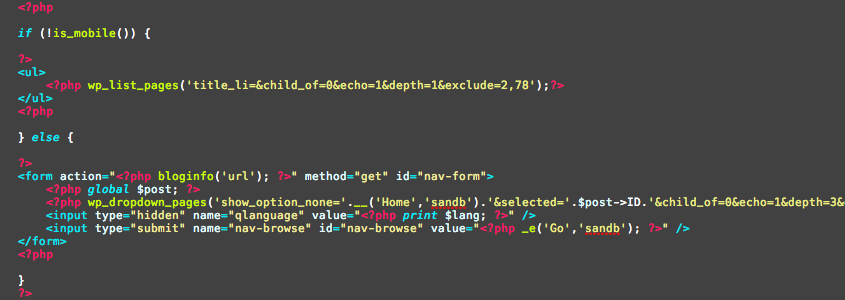
Легкий детектор мобильных устройств, ОС и браузеров, который, при желании, позволяет вашему сайту переключаться на мобильную тему при обнаружении мобильного устройства или когда пользователи этого хотят. Этот плагин добавляет в WordPress класс MobileDTS. Мобильное обнаружение При каждом запросе этот плагин будет пытаться определить, просматривает ли пользователь ваш сайт с мобильного устройства или нет. Если это так, детектор также предоставит вам некоторую информацию об используемом устройстве, браузере и ОС. Кому понравится этот детектор? Если вам нужен быстрый и надежный способ определить, посещает ли пользователь ваш сайт с мобильного устройства, вы будете счастливы. Однако, если вам нужна точная информация об используемом устройстве (кроме ОС и браузера), например о разрешении экрана, вам понадобится детектор, например DeviceAtlas или WURFL. Как запросить детектор? Используйте метод MobileDTS :: is ($ key). is () возвращает логическое значение true или false. Пример: Доступные ключи: mobile (Это мобильный?) Другое (Любое другое мобильное устройство) Популярные мобильные устройства iphone (Apple iPhone) ipad (Apple iPad) kindle (Amazon Kindle) Мобильная ОС android (Android OS) bada (Bada OS) bbos (Blackberry OS) ios (Apple iOS) palmos (Palm OS) Symbian (Symbian OS) webos (Hp WebOS) windows (Windows Phone OS и более ранние версии) Мобильные браузеры ff_mobile (Mozilla Fennec и Firefox для мобильных устройств) ie_mobile (IE для мобильных устройств) netfront (NetFront) opera_mobile (Opera Mobile или Mini) uc_browser (UC Browser) webkit_mobile (Webkit mobile) Переключение тем Вы можете настроить свой сайт на автоматическое переключение на мобильную тему при обнаружении мобильного устройства или когда пользователь запрашивает его (на d emand). После установки плагина в меню «Настройки» добавляется новое подменю «Мобильный детектор». По умолчанию переключение тем отключено. Чтобы включить переключение тем, просто выберите тему для использования в качестве мобильной темы, а плагин позаботится обо всем остальном. Этот плагин предполагает, что ваша активная тема оптимизирована только для экранов рабочего стола. Итак, если вы используете адаптивную тему, которая адаптируется к любому размеру экрана, вам не следует использовать функцию переключения тем (не выбирайте тему). Как это работает: при каждой загрузке страницы этот плагин проверяет наличие файла cookie, в котором хранится, какую тему (оптимизированную для мобильных устройств или для настольных компьютеров) пользователь предпочитает просматривать. Если файл cookie существует, будет отображаться тема, которую ожидает пользователь. Если файл cookie не существует (первый посетитель), этот плагин проверяет, посещает ли пользователь ваш сайт с мобильного устройства или нет, и, если это так, будет использоваться ваша тема, оптимизированная для мобильных устройств. После этого будет установлен файл cookie для хранения «начальных предпочтений» пользователя. Каждый раз, когда пользователь переключается (вы должны создать ссылку / кнопку в своей теме с помощью функций шаблона ниже) между темами, файл cookie обновляется в соответствии с его предпочтениями, поэтому версия (тема) сайта, которую ожидает пользователь, будет отображаться при будущих посещениях. Функции шаблона MobileDTS :: get_switch_theme_link () Возвращает текущий URL-адрес с дополнительным параметром switch_theme (автоматически устанавливается на «мобильный» или «рабочий стол»). Эта функция понадобится вам для создания ссылки / кнопки, позволяющей пользователям переключаться между темами рабочего стола и мобильными темами. См. Пример ниже. MobileDTS :: switch_theme_link (): то же, что и выше, но выводит URL вместо того, чтобы возвращать его. URL-адрес экранирован. MobileDTS :: get_switch_theme_name () возвращает тип темы, на которую нужно переключиться («мобильная» или «настольная»). Используйте этот метод вместе с get_switch_theme_link (). Тип может быть переведен на ваш язык (плагин использует функцию wp __ () для строк 'mobile' и 'desktop'). MobileDTS :: switch_theme_name () то же, что и выше, но выводит тип, а не возвращает его. MobileDTS :: is_mobile_theme () сообщает, отображает ли ваш сайт пользователю мобильную тему или нет. Возвращает логическое значение true или false. MobileDTS :: is_switcher_enabled () сообщает вам, отключено ли переключение тем или нет. Возвращает логическое значение true или false. Создание ссылки «Переключиться на…» Давайте создадим ссылку переключения, чтобы позволить пользователю переключаться между двумя версиями сайта (темами): Перейти на версию этого сайта Вставьте этот код в свои шаблоны (обычно в header.php и / или footer.php), включите переключение тем и немного поиграйте. Предположим, пользователь впервые просматривает сайт (http://example.com/home) с мобильного устройства и включено переключение тем. Приведенный выше код выведет эту ссылку: Переключиться на версию этого сайта для настольных ПК
Автор: Túbal Martín
Версия: 2.0.2