Material Design Icons
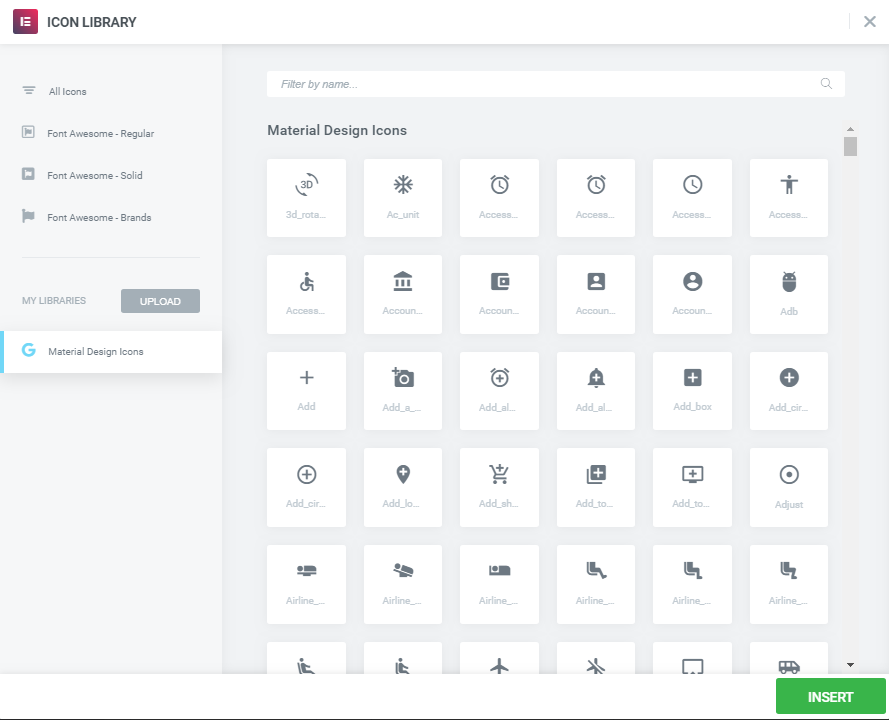
Включает более 1000 значков Material Design на страницах и сообщениях WordPress. Иконки можно вставлять с помощью шорткода или разметки HTML. Особенности Генератор шорткодов - включает простой в использовании генератор шорткодов всплывающих окон TinyMCE. Использование значков дизайна материалов можно использовать 3 различными способами: шорткод, HTML и TinyMCE 1. Шорткод [mdi-icon name = "material-ul" size = "2x" color = "red"] Вы также можете использовать шестнадцатеричные значения для color: [mdi-icon name = ”material-ul” size = ”2x” color = ”# 000000 ″] Вы можете узнать больше об использовании шорткода на Github 2. TinyMCE Material Design Icons также предоставляет вам всплывающее окно, когда редактирование в визуальном режиме TinyMCE. Посмотрите наши скриншоты, чтобы увидеть, как это выглядит. 3. HTML. Обратите внимание, что для использования HTML требуются префиксы. По этой причине рекомендуется использовать шорткод вместо HTML. Версия HTML будет выглядеть так:
Автор: Brad Williams
Версия: 0.0.5
Последнее обновление: 2015-08-19 4:28pm GMT