Side Cart For Woocommerce
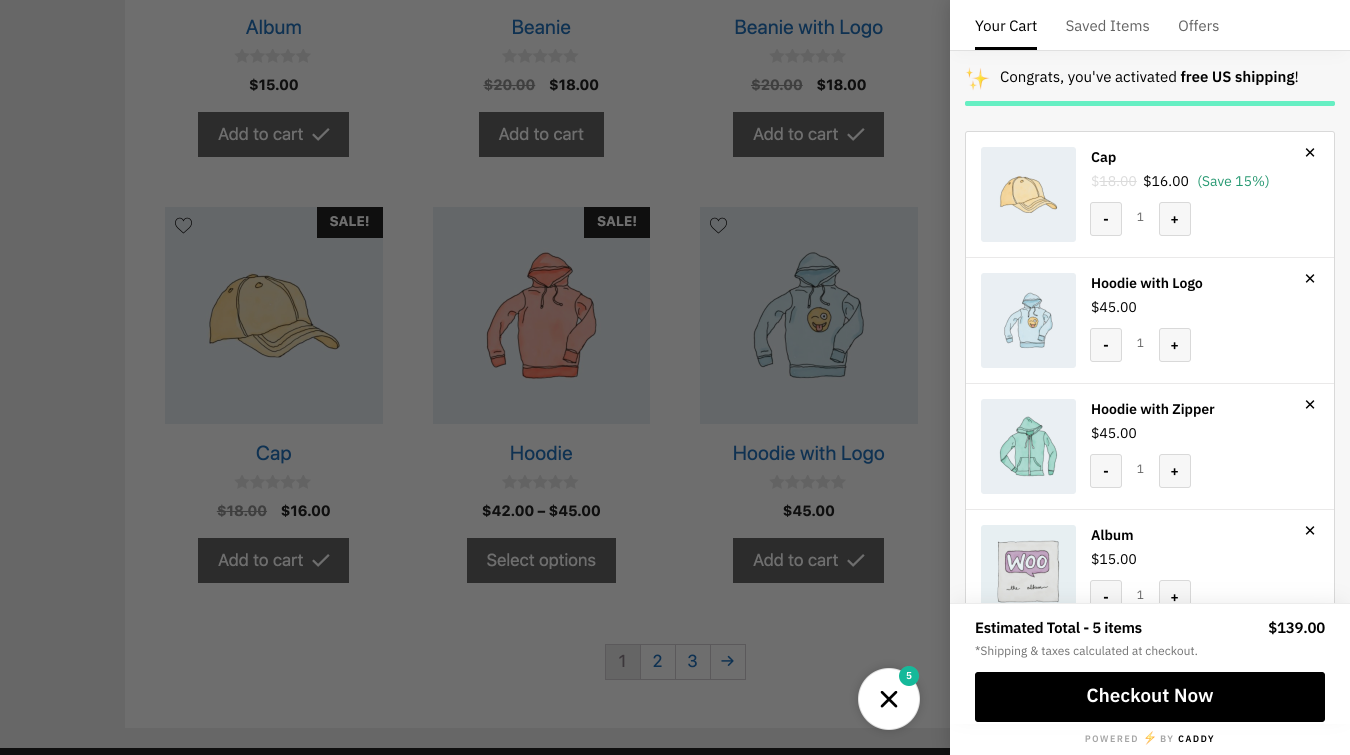
Woocommerce Floating Cart Показать боковую корзину на веб-сайте. когда вы добавляете товар в корзину, автоматически открывается всплывающее окно боковой корзины с анимацией на вашем веб-сайте Woocommerce. 📽 Демо | 🌟 Документация. Покупатель может показать товар, который добавлен в корзину в боковой тележке, где покупатель может быстро удалить этот товар в выдвижной корзине Woocommerce. Как работать Боковая тележка для Woocommerce Боковая тележка для Woocommerce Разрешить оформление заказа, при добавлении ajax в корзину появляется всплывающее окно корзины Woocommerce. Боковая корзина Возможности плагина Woocommerce Простая настройка Просмотр корзины, оформление заказа, продолжение покупок Необходимо настроить кнопку «Удалить продукт из корзины» Опция заголовка Корзина, значок закрытия заголовка Настроить с помощью цвета и скрыть / показать Значок удаления Настроить с помощью цвета Уведомление о бесплатной доставке Настроить с помощью цвета и скрыть / show Применить купонную наклейку Настроить с помощью цвета Подсчет количества товаров в корзине Woocommerce Размер шрифта, цвет шрифта, размер названия продукта Настройка боковой корзины для Woocommerce Включение / отключение на мобильном устройстве Настройка корзины, оформление заказа, положение счетчика корзины ссылок для покупок и Цвет боковой корзины Положение слева - справа 🔸 Получить Pro Qty Поле ввода в боковой корзине Ползунок продукта в корзине Включить / отключить значок корзины Включить / отключить Показать корзину / страницу оформления заказа Боковая корзина Включить / отключить Показать / скрыть на определенной странице Боковая корзина Интерактивная плавающая тележка Woocommerce сделать так, чтобы ваш сайт располагался справа, чтобы перемещать тележку с интеграцией, легко сделать тележку динамической 👉 Некоторые из наших других er Бесплатные плагины WooCommerce: минимальные максимальные количества для Woocommerce, которые часто покупаются вместе для Woocommerce Woocommerce Floating Cart
Автор: avdevelopers426
Версия: 1.0