Awesome Sticky Header by DevCanyon
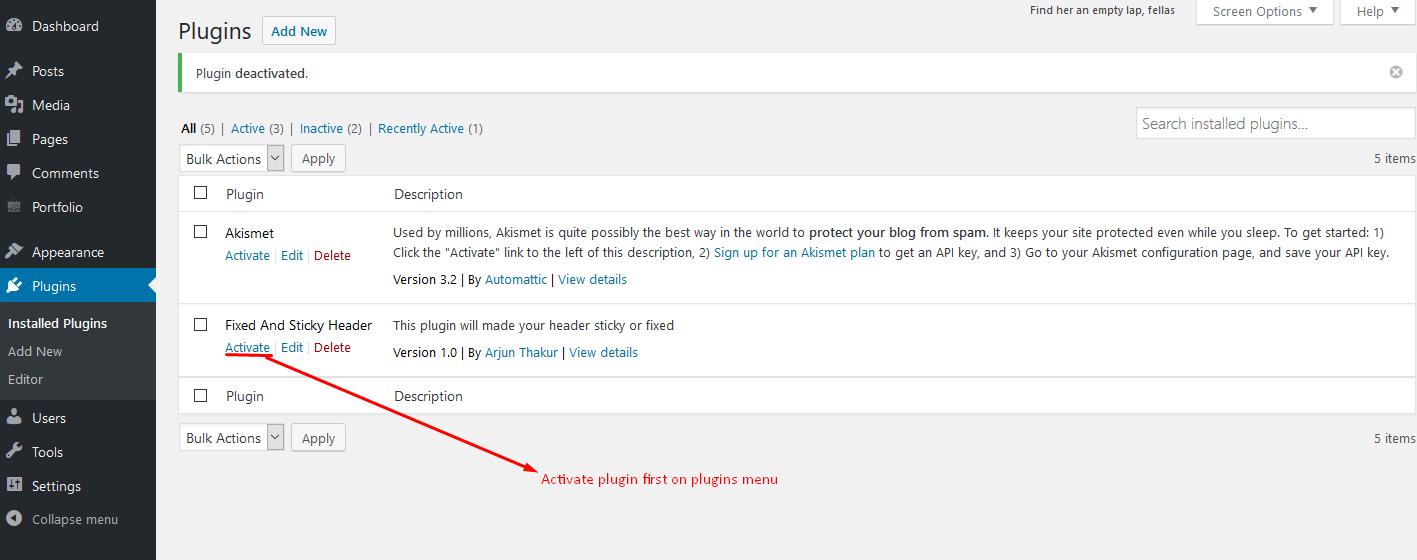
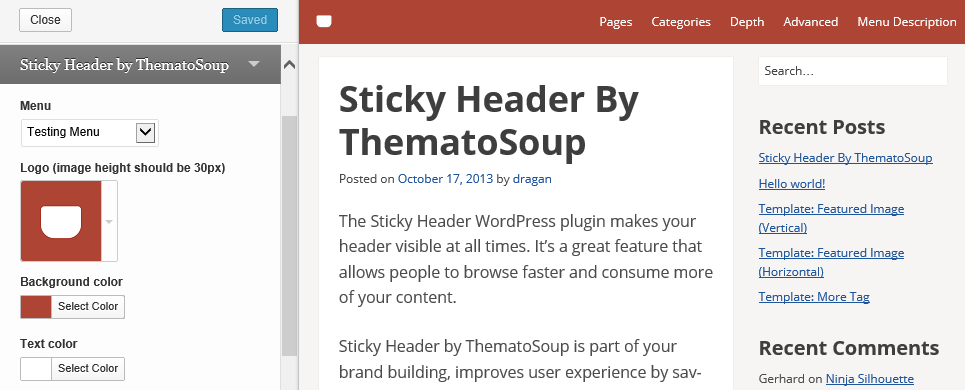
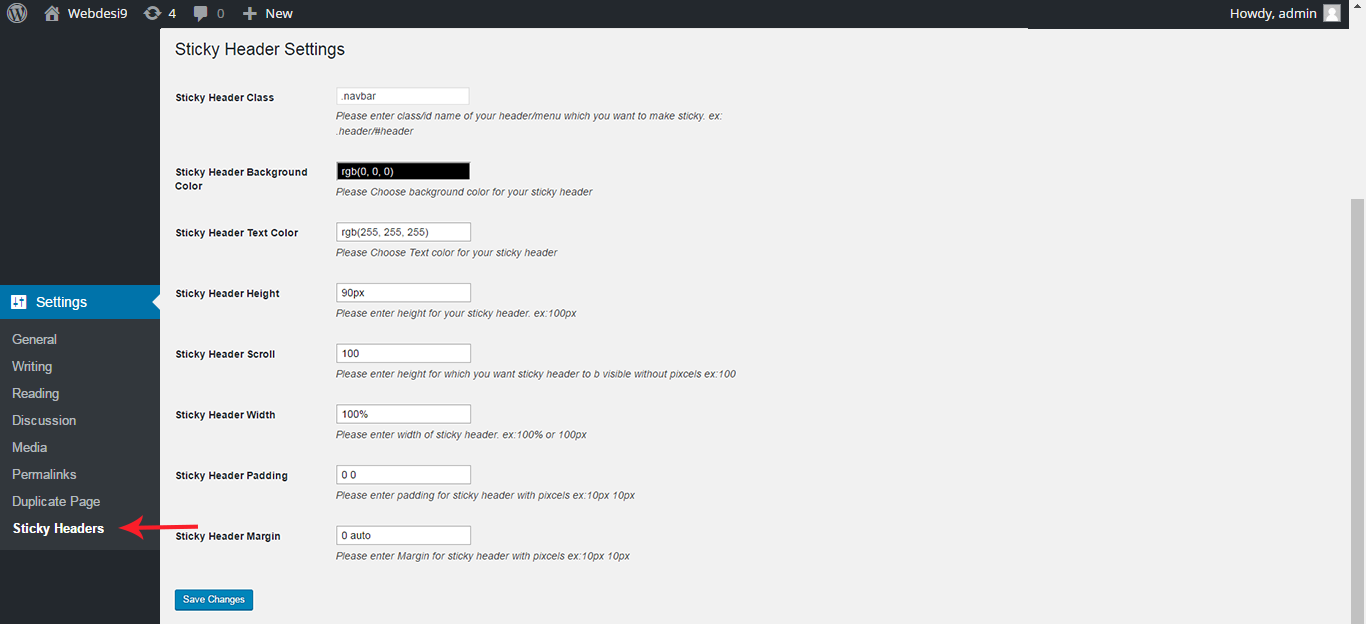
Для запросов в службу поддержки используйте наши специальные форумы поддержки. Получите максимальный контроль над липким заголовком. Настройте свое меню, подменю, дополнительное меню, поиск, свои цвета, фон или прозрачность, свой логотип и многое другое! Предварительный просмотр изменений ваших настроек на странице плагина в админке. После того, как вы измените положение меню, цвета ссылок, фон, вы сразу увидите, как это будет выглядеть на вашем веб-сайте. Если вам нужна полная замена заголовка, включая липкий заголовок, с верхними и нижними частями заголовка, а также дополнительными меню и панировочными сухарями, вы можете купить версию PRO под названием Awesome Header или перейти на Playground, чтобы проверить демонстрации общих функций, которые он предлагает. Настройки У Awesome Sticky Header от DevCanyon есть длинный список настроек, которые вы можете использовать, чтобы ваш липкий заголовок выглядел так, как вы хотите. Общие Это общие настройки липкого заголовка. Положение липкой прокрутки - когда будет отображаться ваш липкий заголовок, после того, сколько пикселей прокрутится вниз. Ширина заголовка - ширина внутреннего содержимого (контейнера), поэтому ваш заголовок растягивается на 100% ширины окна браузера, но логотип и меню соответствуют содержимому вашего веб-сайта. - независимо от того, растягивается ли ваш заголовок на 100% ширины окна браузера. Положение заголовка - ваш заголовок также может быть размещен влево / вправо, если ваша тема не ориентирована на середину контента, точно так же, как описание темы Twenty Fourteen - показать / скрыть описание сайта ( слоган) Прилипающая анимация - сдвиньте липкий заголовок сверху или отобразите без скользящей анимации Переход при наведении - эффект перехода для цветов или фона при наведении ссылки В Внешний вид -> Меню, если у вашего пункта меню есть описание, оно также будет отображаться в липком заголовке. Заголовок Подробные настройки для основной навигации, подменю, логотипа, слогана и т. Д. Выберите меню - если вы создали хотя бы одно меню в разделе Внешний вид -> Меню, вы можете выбрать, какое меню будет переходить в закрепленный заголовок. Глубина меню - три уровня навигация для подменю Загрузка изображения логотипа - загрузка изображения для использования в качестве логотипа. Выберите тип логотипа - логотип также может быть текстовой ссылкой; если это изображение, вы можете установить макс. ширина для него Заполнение меню (сверху / снизу) - решите, насколько велик ваш липкий заголовок, поместив отступ сверху / снизу для элементов главного меню. Отступ логотипом (сверху / снизу) - то же, что и выше, но сверху / снизу дополнительное пространство для логотипа / описания Положение меню - вы можете расположить меню по центру; таким образом логотип тоже центрируется, над меню Пункты меню отступы (слева / справа) - расстояние слева / справа от пунктов меню - не помещайте их слишком близко! 😉 URL фонового изображения - выберите фоновое изображение для липкого заголовка и / или задайте шаблон повторения (например, repeat-x) Цвет фона - выберите сплошной цвет фона Цвет заголовка сайта - цвет вашего логотипа, если он установлен как текстовый вместо изображения Описание сайта color - цвет текста описания под логотипом (если он включен в общих настройках) Цвет меню - цвет для пунктов меню Размер шрифта заголовка сайта - размер шрифта для заголовка вашего сайта, если он установлен как тип текста вместо изображения Размер шрифта описания сайта - размер шрифта для текста описания под логотипом (если включено в общих настройках) Размер шрифта меню - размер шрифта для пунктов меню / подменю Цвет фона при наведении курсора на пункт меню - цвет фона элемента главного меню при наведении курсора Верхняя граница - цвет верхней границы липкого заголовка ; вы можете установить для него ширину в пикселях. Bottom border - цвет нижней границы прикрепленного заголовка; вы можете установить для него ширину в пикселях Цвет значка гамбургера - этот плагин имеет возможность скрывать ваше меню на маленьких экранах и отображать этот значок - установите для него цвет; при щелчке по нему меню отображается как раскрывающееся. Скрыть меню, если оно уже - решите, при какой ширине экрана ваше меню скрывается (становится отзывчивым). Включить поле поиска - в конце меню у вас может быть значок поиска, который расширяет форму поиска при наведении курсора Включить вторичное меню - правда или ложь; вторичное меню - это дополнительное меню, которое отображается как последний пункт меню, которое при наведении курсора отображает еще одно меню (и может отображать больше, что можно сделать с помощью фильтров). Выберите вторичное меню - какое меню будет второстепенным. Цвет фона подменю - цвет фона для все подменю Цвет фона при наведении курсора на элемент подменю - цветовой эффект при наведении курсора для элементов подменю Ориентация подменю - элементы подменю также могут разворачиваться влево! Пользовательский CSS. Добавьте свои собственные стили, такие как поля, отступы, границы и т. Д. Это НЕ настраиваемый CSS для всего веб-сайта, только для липкого заголовка. Дополнительно Здесь будут еще некоторые особенности! Уровень прозрачности - прозрачность фона для липкого заголовка (диапазон значений от 0 до 100); работает только тогда, когда в качестве цвета фона установлен сплошной цвет фона. Уровень прозрачности подменю - прозрачность фона для подменю (диапазон значений от 0 до 100). Фильтры Если вы отличный разработчик, есть много места для расширения содержимого липкого заголовка: asmh_middle_before - фильтр для содержимого перед содержимым липкого заголовка asmh_middle_after - после содержимого липкого заголовка asmh_nav_menu_item - отдельный элемент меню asmh_middle_header - фильтрация всего содержимого заголовка asmh_middle - фильтрация содержимого контейнера заголовка asmh_middle asmh_middle - фильтрация содержимого контейнера заголовка перед asmdle_middle_middle_menu_menu - после - после фильтр всего меню asmh_before_brand - добавление содержимого перед областью логотипа и слогана asmh_after_brand - после области логотипа и слогана asmh_nav_collapse - фильтр значка гамбургера - использование настраиваемой кнопки для расширения адаптивного меню asmh_brand - фильтр логотипа (текста или изображения заголовка сайта) asmh_tagline - фильтрация описания сайта asmhu_search - для вторичное меню добавить содержимое перед вторичным меню asmh_secondary_menu - фильтр для вторичного меню asmh_secondary_menu_after - добавить содержимое после вторичного меню
Автор: DevCanyon
Версия: 1.0.4
Последнее обновление: 2015-11-01 8:40pm GMT