NullRelease
Модератор
SkripTers TEAM
Релизеры
- Регистрация
- 18 Дек 2019
- Сообщения
- 427
- Реакции
- 1,748

Адаптация галереи UNITE Gallery для работы в DLE. Очередная версия от команды TCSE с небольшими правками и поддержкой актуальных версий DLE. Модуль подключает в шаблон сайта JS плагин unitegallery. В комплекте идет инструкция по настройке и готовый шаблон.
Версия DLE: 15.2-16.0
Автор: TCSE
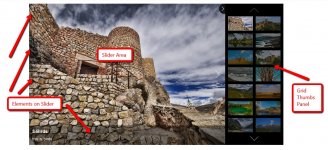
Демо галереи

Unite Gallery - это многоцелевая галерея jаvascript, основанная на библиотеке jquery. Очень легко настроить галерею, изменить ее скин с помощью CSS и даже написать собственную тему. Тем не менее, эта галерея очень мощная, быстрая и имеет большинство современных функций, таких как отзывчивость, сенсорное управление и даже функция масштабирования, это уникальный эффект.
- Воспроизводит ВИДЕО с: Youtube, Vimeo, HTML5, Wistia и SoundCloud (не видео, но все же).
- Каждая часть галереи может управляться сенсорными устройствами с сенсорным экраном.
- Может соответствовать размеру экрана и реагировать на изменение размера экрана.
- Позволяет легко менять скин в другом файле CSS, не касаясь основной галереи CSS.
- Имеет различные темы, каждая тема имеет свои собственные параметры и функции, но она использует основные объекты галереи.
- Эффект масштабирования - галерея имеет уникальный эффект масштабирования, который можно применить с помощью кнопок, колесика мыши или жеста повышения на устройствах с сенсорным экраном.
- В галерее есть кнопки, такие как полноэкранный режим или воспроизведение / пауза, оптимизированные для доступа сенсорных устройств.
- Может управляться с клавиатуры (стрелки влево, вправо). Галерея имеет огромное количество опций для каждого объекта галереи, которые делают процесс настройки простым и увлекательным.
- С помощью API галереи вы можете интегрировать галерею в поведение вашего сайта и использовать ее с другими элементами, такими как лайтбоксы и так далее.
Примеры "живой" галереи:


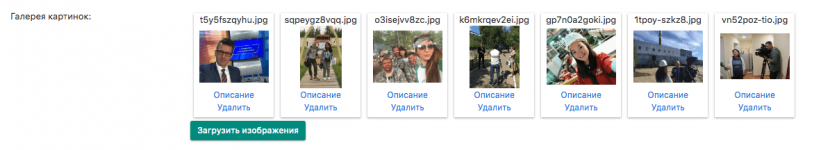
А в админ панели картинки добавлены следующим образом:

В архиве с модулей есть готовый шаблон для вывода галереи картинок. Но вам необходимо в разделе Дополнительные поля новостей предварительно создать новое дополнительное поле:
- Название поля: manyfotos
- Тип поля: Загружаемая галерея изображений
Остальные параметры дополнительного поля по своему усмотрению.
Подключение модуля в шаблон сайта:
В главном шаблоне сайта main.tpl перед закрывающим тегом:
HTML:
</head>
HTML:
<link href="{THEME}/assets/unitegallery/css/unite-gallery.css" rel="stylesheet">
<link href="{THEME}/assets/unitegallery/themes/default/ug-theme-default.css" rel="stylesheet">Для активации галереи необходимо в главном шаблоне сайта main.tpl, перед закрывающим тегом:
HTML:
</body>
HTML:
<script src="{THEME}/assets/unitegallery/js/unitegallery.min.js"></script>
<script src="{THEME}/assets/unitegallery/themes/grid/ug-theme-grid.js"></script>
{* активация плагина unitegallery *}
<script type="text/jаvascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery();
});
</script>Примеры:
В шаблоне полной новости fullstory.tpl в нужном месте добавить код для вывода готовой галереи:
Код:
[xfgiven_manyfotos]{include file="assets/unitegallery/tpl/showfull-xfields.tpl"}[/xfgiven_manyfotos]Данный код отобразит готовую галерею картинок загруженную через дополнительное поле с именем manyfotos. Если же доп.поле пустое - то данный блок не будет загружен в шаблоне полной новости.
Обратите внимание: модуль корректно работает в шаблонах основанных на фреймворке Bootstrap.