CodeSmith
Участник
- Регистрация
- 11 Мар 2022
- Сообщения
- 124
- Реакции
- 54
Главное – применять теги там, где они будут лучше всего отражать суть контента.Добрый вечер! Друзья! Какие теги использовать для правильного верстки по семантике.
1) <ul></ul>
2) <dr><dt>
3) <table> таблицу
4) или другие варианты без div
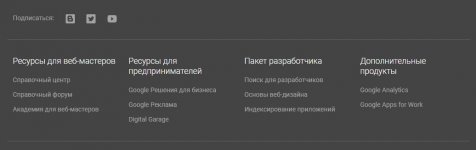
Посмотреть вложение 2694


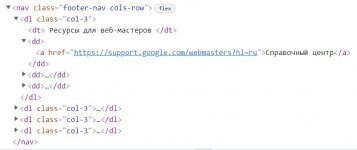
Я думаю в твоём варианте больше подойдёт группа тегов dl, dt, dd или <table>, и как выше писал с использованием семантических элементов такие как <nav>, <section>, <article> и т.п.Спасибо отлично помогло.
Как вы посоветуйте поверстать сверху шаблон, которые на фото?
Через таблицу или через dl?
Если будет примеры вообще отлично

<article>
<header>
<h1>Что делает Всемирный фонд дикой природы (ВФП)?</h1>
<p>Цель ВФП:</p>
</header>
<p>Задача Всемирного фонда дикой природы остановить деградацию окружающей среды
на нашей планете и построить будущее, в котором человечество будет жить в гармонии с
дикой природой.</p>
<footer>
<p>Автор И.И.Иванов</p>
<p>Контактная информация: <a href="mailto:someone@example.com">someone@example.com</a>.</p>
</footer>
</article>Спасибо за совет.Я думаю в твоём варианте больше подойдёт группа тегов dl, dt, dd или <table>, и как выше писал с использованием семантических элементов такие как <nav>, <section>, <article> и т.п.
Почитайте документация к каждому тегу, Google в помощь, и возможно вы найдёте подгохящие теги именно для своего проекта.
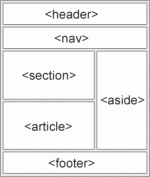
Поэтому точно я не могу вам подсказать, потому как основную структуру ващего сайта я не вижу и не знаю каким образом она была свёрстана, по всем ли правилам:
Посмотреть вложение 2698
и да, есть ещё один "прикол" среди SEO-шников, теги <header> и <footer>, эти теги не всегда должны обозначать шапку или подвал сайта. Это такие же теги которые означают "вверхная" и "нижная" часть какого нибудь элемента/секции и т.п. для вводной информации.
Пример:
Поэтому читайте для начала документацию чтобы понять куда и где использовать какой либо тег!HTML:<article> <header> <h1>Что делает Всемирный фонд дикой природы (ВФП)?</h1> <p>Цель ВФП:</p> </header> <p>Задача Всемирного фонда дикой природы остановить деградацию окружающей среды на нашей планете и построить будущее, в котором человечество будет жить в гармонии с дикой природой.</p> <footer> <p>Автор И.И.Иванов</p> <p>Контактная информация: <a href="mailto:someone@example.com">someone@example.com</a>.</p> </footer> </article>
<article itemscope itemtype="http://schema.org/BlogPosting">
<header>
<h2 itemprop="headline">The Very First Rule of Life</h2>
<p><time itemprop="datePublished" datetime="2009-10-09">3 days ago</time></p>
<link itemprop="url" href="?comments=0">
</header>
<p>If there's a microphone anywhere near you, assume it's hot and
sending whatever you're saying to the world. Seriously.</p>
<p>...</p>
<footer>
<a itemprop="discussionUrl" href="?comments=1">Show comments...</a>
</footer>
</article><dl>
<div>
<dt> Last modified time </dt>
<dd> 2004-12-23T23:33Z </dd>
</div>
<div>
<dt> Recommended update interval </dt>
<dd> 60s </dd>
</div>
<div>
<dt> Authors </dt>
<dt> Editors </dt>
<dd> Robert Rothman </dd>
<dd> Daniel Jackson </dd>
</div>
</dl>