stillmaster
Участник
- Регистрация
- 18 Авг 2022
- Сообщения
- 257
- Реакции
- 117
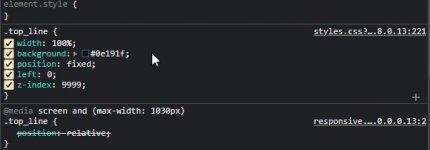
Всем привет хочу наконец-то сделать адаптивный дизайн для своего сайта, но столкнулся с проблемой, стиль не хочет работать.
выставляю стиль
Но этот стиль отказывается работать без вставки !important, можно конечно поставить, но мне кажется это немного не правильно.
выставляю стиль
Код:
@media screen and (max-width: 1024px) {
.top_line {position:relative}
}Но этот стиль отказывается работать без вставки !important, можно конечно поставить, но мне кажется это немного не правильно.