nayda7
Посетитель
- Регистрация
- 9 Сен 2022
- Сообщения
- 40
- Реакции
- 1
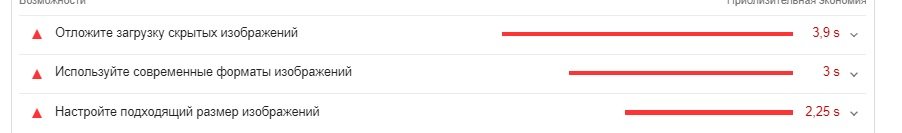
Проблема:
Отложите загрузку скрытых изображений
Используйте современные форматы изображений
Настройте подходящий размер изображений
Что сделано:
1. В папке /engine/classes/js/lazyload.js заменила все содержимое на: из архива.
Или ее нужно было удалить и создать новую?

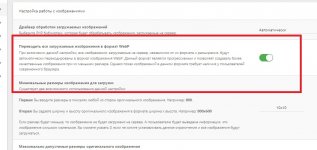
2. В настройках активировала (может что-то из этого не надо?):
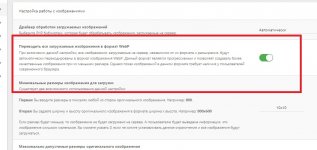
Переводить все загружаемые изображения в формат WebP
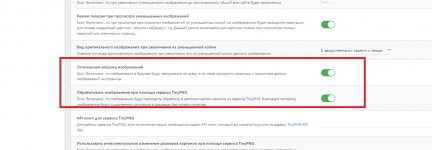
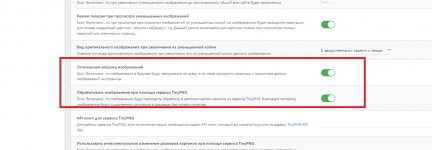
Отложенная загрузка изображений
Обрабатывать изображения при помощи сервиса TinyPNG


3. Зашла в утилиты - поиск и замена. В верхней строке поставила: src , в нижней data-src, нажала провести замену.

Не помогло.
Хелп.
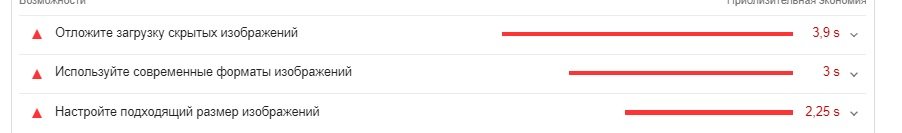
Отложите загрузку скрытых изображений
Используйте современные форматы изображений
Настройте подходящий размер изображений

Что сделано:
1. В папке /engine/classes/js/lazyload.js заменила все содержимое на: из архива.
Или ее нужно было удалить и создать новую?

2. В настройках активировала (может что-то из этого не надо?):
Переводить все загружаемые изображения в формат WebP
Отложенная загрузка изображений
Обрабатывать изображения при помощи сервиса TinyPNG


3. Зашла в утилиты - поиск и замена. В верхней строке поставила: src , в нижней data-src, нажала провести замену.

Не помогло.
Хелп.