AlexRUSA
Участник
- Регистрация
- 5 Фев 2022
- Сообщения
- 146
- Реакции
- 409
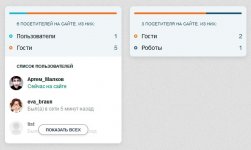
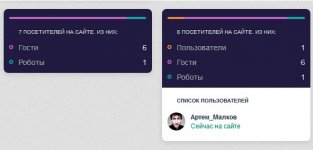
Новая версия многофункционального модуля вывода статистики посещений на сайте. Он отображает количество онлайн-пользователей, гостей и поисковых роботов.
Возможности:
- Автоматическое обновление данных без перезагрузки страницы.
- Кэширование данных.
- Адаптивный дизайн.
- Расширена база поисковых ботов, в отличие от версии 2.0, что делает статистику еще более точной.
- Две темы виджета для темного и светлого дизайна сайта. Темная тема идет по умолчанию.
- Учет только активных посетителей. Если в течение заданного времени человек не проявил никакой активности на сайте, например отошел от компьютера на долгое время, то он считается отсутствующим. При возобновлении активности он включается в статистику автоматически, без необходимости обновления страницы.
- Отображение всех пользователей вашего сайта, кто был на сайте в текущий день, в удобном списке. По умолчанию в списке отображается 3 последних пользователя, при большем их количестве появляется специальная кнопка, позволяющая показать весь список людей. Сортировка происходит по последнему времени посещения от меньшего к большему. Здесь же отображается статус пользователя, если он на сайте, и время, когда он был на сайте последний раз, если он не был активен в заданное время сбора статистики.
- Для ников пользователей добавлен специальный класс. Он зависит от группы, в которой находится, и позволяет визуально выделить человека среди других групп. Полезная функция для отметки администраторов и групп с особыми привилегиями на сайте.
- Исправлены некоторые неточности в работе и верстке модуля, которые были обнаружены в предыдущих версиях.
1. Если ранее была установлена предыдущая версия модуля, то этот шаг нужно пропустить. Если установка выполняется впервые, то к БД следует выполнить SQL-запрос:
Код:
CREATE TABLE `название вашей базы данных`.`dle_lightstat` (`ip` VARCHAR(32) NOT NULL , `time` INT(11) NOT NULL, `type` INT(1) NOT NULL, PRIMARY KEY (`ip`), INDEX (`type`)) ENGINE = MyISAM;2. Загрузить lightstat.php в папку engine/modules/. Файл отсутствующего аватара no_avatar_lightstat.png загрузить в папку images/ шаблона. Если такой папки нет, её нужно создать.
3. В нужное место шаблона добавить:
Код:
{include file="engine/modules/lightstat.php"}4. В файл стилей добавить:
CSS:
.lightstat_main * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
.lightstat_main *:before, .lightstat_main *:after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
.lightstat_main { min-width: 230px; width: 100%; margin: 0 auto; font-family: arial; box-shadow: 0 4px 10px rgba(0, 0, 0, .1); border-radius: 8px; }
.lightstat_progress { width: 100%; padding: 0 10px; } .lightstat_progress span { height: 4px; display: block; float: left; } .lightstat_progress span:nth-of-type(1) { border-top-left-radius: 2px; border-bottom-left-radius: 2px; } .lightstat_progress span:nth-last-of-type(1) { border-top-right-radius: 2px; border-bottom-right-radius: 2px; } .lightstat_body { background: #242043; border-radius: 8px 8px 0 0; padding: 15px 0 1px 0; } .lightstat_body.border_none_user { border-radius: 8px; } .lightstat_body .result_numb div { padding: 0 10px 11px 10px; color: #bbb; font-size: 14px; text-shadow: 0 -1px 0 rgba(0, 0, 0, .6); } .lightstat_body .result_numb div span:nth-of-type(1) { width: 8px; height: 8px; display: inline-block; border-radius: 99px; margin: 4px 10px 0 0; vertical-align: top; box-shadow: 0px -1px 1px rgba(0, 0, 0, .6); } .lightstat_body .result_numb div span:nth-of-type(2) { float: right; color: #fff; } .lightstat_body .result_numb .lightstat_user span:nth-of-type(1) { border: 2px solid #d9823b; } .lightstat_body .result_numb .lightstat_guest span:nth-of-type(1) { border: 2px solid #a963b9; } .lightstat_body .result_numb .lightstat_bot span:nth-of-type(1) { border: 2px solid #36a7a5; } .lightstat_user_circle { background: #d9823b; } .lightstat_guest_circle { background: #a963b9; } .lightstat_bot_circle { background: #36a7a5; } .lightstat_is { color: #fff; font-size: 10px; text-transform: uppercase; padding: 18px 0 15px 28px; display: block; text-shadow: 0 -1px 0 rgba(0, 0, 0, .6); } .lightstat_user_list { background: #fff; border-radius: 0 0 8px 8px; position: relative; } .lightstat_pandoge_com { width: 8px; height: 20px; position: relative; background: #222; display: block; position: absolute; top: 0; right: 20px; transition: .2s; } .lightstat_pandoge_com:after { content: ""; position: absolute; left: 0; bottom: 0; width: 0; height: 0; border-bottom: 4px solid #d1d5d8; border-left: 4px solid transparent; border-right: 4px solid transparent; } .lightstat_pandoge_com:hover { height: 24px; transition: .2s; } .lightstat_user_list_title { color: #242043; font-size: 10px; text-transform: uppercase; padding: 18px 0 17px 28px; display: block; font-weight: 700; } .lightstat_user_list_item { padding: 0 10px 20px 10px; display: -ms-flexbox; display: -webkit-flex; display: flex; -ms-flex-wrap: wrap; -webkit-flex-wrap: wrap; flex-wrap: wrap; -ms-flex-pack: justify; -webkit-justify-content: space-between; justify-content: space-between; } .lightstat_user_list_item a { text-decoration: none !important; color: #242043; } .lightstat_user_list_item_avatar { background-size: cover !important; border-radius: 99px; width: 34px; height: 34px; display: block; } .lightstat_user_list_item_avatar:hover { opacity: .8; } .lightstat_user_list_item_info { font-size: 12px; font-weight: 700; width: calc(100% - 34px); padding: 1px 0 0 10px; } .lightstat_user_list_item_info span { display: block; font-weight: 400; padding: 2px 0 0 0; color: #888; } .lightstat_user_list_item_info span.online { color: #0e8952; } .lightstat_user_list_item_info a:hover { text-decoration: underline !important; } .full_list_visit { margin: auto; color: #242043; font-size: 10px; text-transform: uppercase; display: block; font-weight: 700; width: 120px; text-align: center; background: #fff; border-radius: 99px; height: 26px; line-height: 26px; border: 1px solid #888; box-shadow: 0 2px 4px rgba(0, 0, 0, .1); } .full_list_visit:hover { box-shadow: 0 4px 8px rgba(0, 0, 0, .2); } .full_list_visit_bg { position: absolute; bottom: 0; left: 0; right: 0; border-radius: 0 0 8px 8px; z-index: 2; background: -moz-linear-gradient(bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%); background: -webkit-linear-gradient(bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%); background: linear-gradient(to bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%); padding: 20px 0; } .lightstat_user_list_item { display: none; } .lightstat_user_list .lightstat_user_list_item:nth-of-type(1), .lightstat_user_list .lightstat_user_list_item:nth-of-type(2), .lightstat_user_list .lightstat_user_list_item:nth-of-type(3) { display: flex; } .lightstat_light_theme .lightstat_body { background: #f1f5f7; } .lightstat_light_theme .lightstat_body { background: #f1f5f7; } .lightstat_light_theme .lightstat_user_list_item a { color: #030304; } .lightstat_light_theme .lightstat_user_list_title { color: #030304; } .lightstat_light_theme .lightstat_body .result_numb div span:nth-of-type(2) { color: #283e52; } .lightstat_light_theme .lightstat_body .result_numb div { color: #030304; text-shadow: none; } .lightstat_light_theme .lightstat_is { text-shadow: none; color: #283e52; } .lightstat_light_theme .lightstat_body .result_numb .lightstat_user span:nth-of-type(1) { border: 2px solid #0bb1d6; box-shadow: none; } .lightstat_light_theme .lightstat_body .result_numb .lightstat_guest span:nth-of-type(1) { border: 2px solid #ff6d00; box-shadow: none; } .lightstat_light_theme .lightstat_body .result_numb .lightstat_bot span:nth-of-type(1) { border: 2px solid #345471; box-shadow: none; } .lightstat_light_theme .lightstat_user_circle { background: #0bb1d6; } .lightstat_light_theme .lightstat_guest_circle { background: #ff6d00; } .lightstat_light_theme .lightstat_bot_circle { background: #345471; }5. В панели управления сайта очистить кэш.
Готово!
Настройки:
- Изменение темы оформления - если хотите включить светлую тему, то используйте следующий код для ее активации:
Код:{include file="engine/modules/lightstat.php?theme_light=active"}
- Изменение вида логина пользователя в зависимости от его группы - стиль, с помощью которого это можно сделать, вставляется в файл стилей шаблона и выглядит следующим образом:
-
CSS:
.group_id_NUMB a { /* Ваши стили */ }
Где «NUMB» – это ID группы пользователя. Узнать ID ваших групп можно в разделе Пользователи > Настройка групп пользователей.
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
Версия DLE: 13.x-15.x
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
• Версия DLE: 10.6-13.1, 13.x-15.x
• Кодировка: utf-8
• Автор: Артем Мáлков
• Модификация: DarkLane