Dmitriu99
Посетитель
- Регистрация
- 20 Авг 2022
- Сообщения
- 15
- Реакции
- 20
Не знал куда лучше выложить данный стиль title (Tooltip с красивой анимацией появления), а точнее в какой раздел, по этому выложу сюда. (если что админ переместит)
Может кто искал, что-то похожее или увидит данную тему и решит реализовать себе.
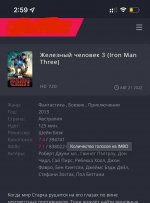
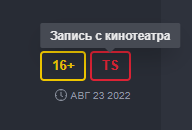
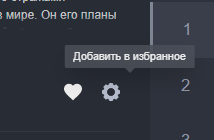
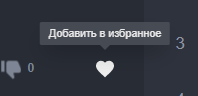
Выглядит он таким вот образом, а так же значения можно выставить в любую сторону кодом (flow="right" - left, down, если нужно вверх не вписываем данную строчку)

Используется не стандартный метод title, а tooltip.
Код вставки:
!!Если криво отображается или стиль не такой как на изображении, найдите в своих стиля [tooltip] и удалите.
Может кто искал, что-то похожее или увидит данную тему и решит реализовать себе.
Выглядит он таким вот образом, а так же значения можно выставить в любую сторону кодом (flow="right" - left, down, если нужно вверх не вписываем данную строчку)

Используется не стандартный метод title, а tooltip.
Код вставки:
tooltip="Ваш текст" flow="right"
CSS:
/* TOOLTIP STYLES */
[tooltip] {
position: relative; /* opinion 1 */
}
[tooltip]::before,
[tooltip]::after {
text-transform: none; /* opinion 2 */
font-size: .9em; /* opinion 3 */
line-height: 1;
user-select: none;
pointer-events: none;
position: absolute;
display: none;
opacity: 0;
}
[tooltip]::before {
content: '';
border: 5px solid transparent; /* opinion 4 */
z-index: 1001; /* absurdity 1 */
}
[tooltip]::after {
content: attr(tooltip);
font-family: Helvetica, sans-serif;
text-align: center;
min-width: 3em;
max-width: 21em;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 1ch 1.5ch;
border-radius: .3ch;
box-shadow: 0 1em 2em -.5em rgba(0, 0, 0, 0.35);
background: #4A4E57;
color: #fff;
z-index: 1000;
}
[tooltip]:hover::before,
[tooltip]:hover::after {
display: block;
}
[tooltip='']::before,
[tooltip='']::after {
display: none !important;
}
[tooltip]:not([flow])::before,
[tooltip][flow^="up"]::before {
bottom: 100%;
border-bottom-width: 0;
border-top-color: #4A4E57;
}
[tooltip]:not([flow])::after,
[tooltip][flow^="up"]::after {
bottom: calc(100% + 5px);
}
[tooltip]:not([flow])::before,
[tooltip]:not([flow])::after,
[tooltip][flow^="up"]::before,
[tooltip][flow^="up"]::after {
left: 50%;
transform: translate(-50%, -.5em);
}
[tooltip][flow^="down"]::before {
top: 100%;
border-top-width: 0;
border-bottom-color: #4A4E57;
}
[tooltip][flow^="down"]::after {
top: calc(100% + 5px);
}
[tooltip][flow^="down"]::before,
[tooltip][flow^="down"]::after {
left: 50%;
transform: translate(-50%, .5em);
}
[tooltip][flow^="left"]::before {
top: 50%;
border-right-width: 0;
border-left-color: #4A4E57;
left: calc(0em - 5px);
transform: translate(-.5em, -50%);
}
[tooltip][flow^="left"]::after {
top: 50%;
right: calc(100% + 5px);
transform: translate(-.5em, -50%);
}
[tooltip][flow^="right"]::before {
top: 50%;
border-left-width: 0;
border-right-color: #4A4E57;
right: calc(0em - 5px);
transform: translate(.5em, -50%);
}
[tooltip][flow^="right"]::after {
top: 50%;
left: calc(100% + 5px);
transform: translate(.5em, -50%);
}
@keyframes tooltips-vert {
to {
opacity: .9;
transform: translate(-50%, 0);
}
}
@keyframes tooltips-horz {
to {
opacity: .9;
transform: translate(0, -50%);
}
}
[tooltip]:not([flow]):hover::before,
[tooltip]:not([flow]):hover::after,
[tooltip][flow^="up"]:hover::before,
[tooltip][flow^="up"]:hover::after,
[tooltip][flow^="down"]:hover::before,
[tooltip][flow^="down"]:hover::after {
animation: tooltips-vert 300ms ease-out forwards;
}
[tooltip][flow^="left"]:hover::before,
[tooltip][flow^="left"]:hover::after,
[tooltip][flow^="right"]:hover::before,
[tooltip][flow^="right"]:hover::after {
animation: tooltips-horz 300ms ease-out forwards;
}
Последнее редактирование: