zcgherty
Участник
- Регистрация
- 1 Май 2022
- Сообщения
- 31
- Реакции
- 176
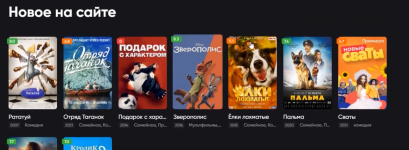
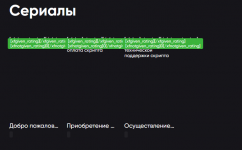
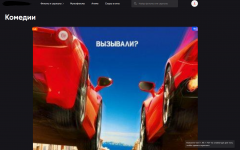
Здравствуйте,я новичок в создании сайтов, если есть желающие помогите пожалуйста решить проблему с отображением фильмов. На первом скриншоте показано как должны отображаться фильмы в данном шаблоне. У меня на сайте отображаются следующим образ, как на скриншоте 2(версия dle 14.0) постеры растянуты во весь экран, до этого была 15.1 отображалось все как на примере, но нужно на 14 сделать также, на скриншоте3 поставил этот же шаблон на 2-ой домен, не настроенный отображается как нужно(версия на 2-ом домене 15.1).
Вложения
Последнее редактирование: