L
lapsedisk
Участник
- Регистрация
- 24 Дек 2022
- Сообщения
- 4
- Реакции
- 78
Шаблон Xion для DataLife Engine




Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
Последнее редактирование:


Автор шаблона - moretheme.ruочень похож на https://skripters.biz/forum/threads/Шаблон-k1nolite.51644/#post-499085 и я так считаю не просто по внешней схожести, но и по тому, что построенны они одинакого
кто автор шаблона?
у автора все шаблоны похожи друг на другаочень похож на https://skripters.biz/forum/threads/Шаблон-k1nolite.51644/#post-499085 и я так считаю не просто по внешней схожести, но и по тому, что построенны они одинакого
кто автор шаблона?
Ну так потому что у него шаблон так себе. Да и ещё слишком завышенные. Я бы купил его шаблоны макс за 2к.у автора все шаблоны похожи друг на друга
<div id="dle-content">$tpl->set ( '{content}', $tpl->result['content'] );$tpl->set ( '{content}', "<div id='dle-content'>" . $tpl->result['content'] . "</div>" );<div id="dle-content">да уже читал этот форум, там их много, вот что там есть:
<div class="container">
[not-available=cat|search]{info}[/not-available]
[available=cat|search]
<div class="content">
{content}{info}
</div>
[/available] [not-available=main|showfull|cat|search|static|register|userinfo|pm|stats|feedback|addnews|lostpassword|lastcomments] [aviable=cat]
<h1 class="section__title">{category-title}</h1>
[/aviable] [aviable=favorites]
<h1 class="section__title">Избранное</h1>
[/aviable] [aviable=lastnews]
<h1 class="section__title">Премьеры</h1>
[/aviable]
[aviable=xfsearch]
<h1 class="section__title">{page-title}</h1>
[/aviable] {content} [/not-available] [available=static|register|userinfo|pm|stats|feedback|addnews|lostpassword|lastcomments]
<div class="pages-bg">{content}</div>
[/available]
</div>
[available=showfull]{content}[/available]<main class="service-pages__main stretch-free-width">
{info}
{content}
</main>даже убирал весь код в main.tpl и оставил только так:да уже читал этот форум, там их много, вот что там есть:
Код:<div class="container"> [not-available=cat|search]{info}[/not-available] [available=cat|search] <div class="content"> {content}{info} </div> [/available] [not-available=main|showfull|cat|search|static|register|userinfo|pm|stats|feedback|addnews|lostpassword|lastcomments] [aviable=cat] <h1 class="section__title">{category-title}</h1> [/aviable] [aviable=favorites] <h1 class="section__title">Избранное</h1> [/aviable] [aviable=lastnews] <h1 class="section__title">Премьеры</h1> [/aviable] [aviable=xfsearch] <h1 class="section__title">{page-title}</h1> [/aviable] {content} [/not-available] [available=static|register|userinfo|pm|stats|feedback|addnews|lostpassword|lastcomments] <div class="pages-bg">{content}</div> [/available] </div> [available=showfull]{content}[/available]
а так же в файле main-engine.tpl есть такое:
ставил по одному <div id="dle-content"> к каждому, потом все поменял, толку 0, так же в main.tpl убирал все aviable, все равно не помоглоКод:<main class="service-pages__main stretch-free-width"> {info} {content} </main>
<div class="container">
<div id="dle-content">{content}</div>{info}
</div>[not-available=main|showfull|cat|search|static|register|userinfo|pm|stats|feedback|addnews|lostpassword|lastcomments] [aviable=cat]
<h1 class="section__title">{category-title}</h1>
[/aviable] [aviable=favorites]
<h1 class="section__title">Избранное</h1>
[/aviable] [aviable=lastnews]
<h1 class="section__title">Премьеры</h1>
[/aviable]
[aviable=xfsearch]
<h1 class="section__title">{page-title}</h1>
[/aviable] {content} [/not-available] [available=static|register|userinfo|pm|stats|feedback|addnews|lostpassword|lastcomments]
<div class="pages-bg">{content}</div>
[/available] [not-available=main|showfull|cat|search|static|register|userinfo|pm|stats|feedback|addnews|lostpassword|lastcomments]
[aviable=cat]
<h1 class="section__title">{category-title}</h1>
[/aviable]
[aviable=favorites]
<h1 class="section__title">Избранное</h1>
[/aviable]
[aviable=lastnews]
<h1 class="section__title">Премьеры</h1>
[/aviable]
[aviable=xfsearch]
<h1 class="section__title">{page-title}</h1>
[/aviable]
<div class="section-movie swiper-container">
<div class="swiper-wrapper">
{content}
</div>
</div>
[/not-available][available=lastnews|xfsearch|favorites|cat]<div class="swiper-slide">[/available][available=lastnews|xfsearch|favorites|cat]</div>[/available]
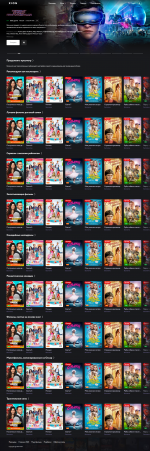
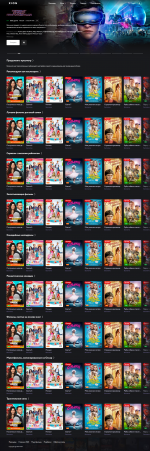
сделал, только вот теперь в премьерах он просто уходит в одну строку за область экрана, а в категориях типо фильмы, мультфильмы вообще ничего не показывает(Автор шаблона, либо забыл, либо упустил, либо ...
В общем... Открываем main.tpl:
меняем это
наHTML:[not-available=main|showfull|cat|search|static|register|userinfo|pm|stats|feedback|addnews|lostpassword|lastcomments] [aviable=cat] <h1 class="section__title">{category-title}</h1> [/aviable] [aviable=favorites] <h1 class="section__title">Избранное</h1> [/aviable] [aviable=lastnews] <h1 class="section__title">Премьеры</h1> [/aviable] [aviable=xfsearch] <h1 class="section__title">{page-title}</h1> [/aviable] {content} [/not-available] [available=static|register|userinfo|pm|stats|feedback|addnews|lostpassword|lastcomments] <div class="pages-bg">{content}</div> [/available]
HTML:[not-available=main|showfull|cat|search|static|register|userinfo|pm|stats|feedback|addnews|lostpassword|lastcomments] [aviable=cat] <h1 class="section__title">{category-title}</h1> [/aviable] [aviable=favorites] <h1 class="section__title">Избранное</h1> [/aviable] [aviable=lastnews] <h1 class="section__title">Премьеры</h1> [/aviable] [aviable=xfsearch] <h1 class="section__title">{page-title}</h1> [/aviable] <div class="section-movie swiper-container"> <div class="swiper-wrapper"> {content} </div> </div> [/not-available]
Открываем shortstory.tpl и в самом начале файла добавляем
и в самый низ файлаHTML:[available=lastnews|xfsearch|favorites|cat]<div class="swiper-slide">[/available]
HTML:[available=lastnews|xfsearch|favorites|cat]</div>[/available]
Как то так
Посмотреть вложение 3619
поменял в shortstory.tpl код на этот код:У меня нет структуры и новостей. Не могу проверить
[available=lastnews|xfsearch|favorites|cat]<div class="swiper-container">[/available].swiper-wrapper {
position: relative;
width: 100%;
height: 100%;
z-index: 1;
display: flex;
transition-property: transform;
box-sizing: content-box
}flex-wrap: wrap-reverse;
<div class="swiper-container slider-main">
<div class="swiper-wrapper">
{custom fixed="yes" template="slider" aviable="global" from="0" limit="12" order="date" sort="desc" cache="yes"}
</div>
<div class="swiper-pagination swiper-pagination-bullets"></div>
</div>что ты там заменил? о замене и речи не былопоменял в shortstory.tpl код на этот код:
Да я сначала поставил ваш вариант, этот class="swiper-slide", потом поменял на class="swiper-container" и блок стал как на скрине, но потом вернул всё назад и сделал как в следующем посте в css вснес строку, но теперь уезжает слайдерчто ты там заменил? о замене и речи не было
ну, логично же, что контейнер содержит элементы, в этом случае это слайдер.Да я сначала поставил ваш вариант, этот class="swiper-slide", потом поменял на class="swiper-container" и блок стал как на скрине, но потом вернул всё назад и сделал как в следующем посте в css вснес строку, но теперь уезжает слайдер