Any User Twitter Feed
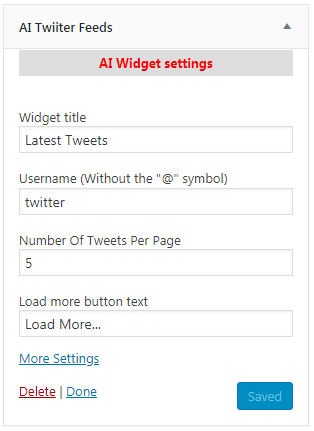
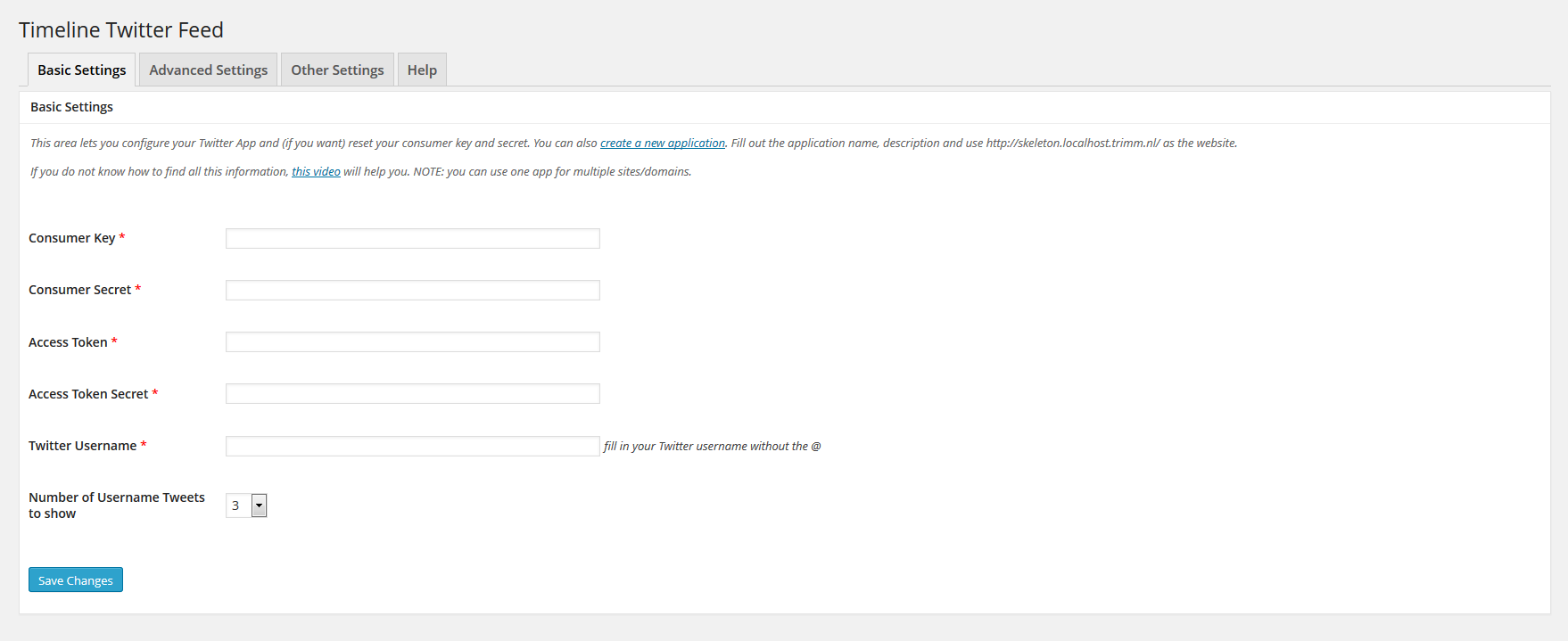
Встраивайте чью-либо хронику Twitter, используя только его имя пользователя, или отображайте твиты на основе ключевого слова. Полностью совместим с последней версией Twitter API и гарантированно работает даже с предстоящими изменениями в Twitter! Особенности: Встраивайте временные шкалы, используя только имя пользователя. Показывайте твиты, содержащие ключевое слово. Широкие возможности настройки, множество визуальных опций. Использование API Twitter 1.1 с аутентификацией. Нет jаvascript Go Pro и многие другие функции! Возможности WordPress для всех пользователей Twitter Feed PRO PRO! Встраивайте временные шкалы, используя только имя пользователя Новинка! Вариант слайдера / прокрутки (только в профессиональной версии) Новинка! Вариант боковой вкладки, поэтому он отображается в виде вкладки сбоку экрана! Новый! Возможность управления скоростью ползунка (только в профессиональной версии) Новинка! кнопку "Следуй за мной", с которой можно использовать любое имя пользователя по вашему выбору. (только в версии pro) 6. Новинка! Переключатель конфликтов, чтобы помочь ему работать с другими плагинами jQuery (только для про-версии). Показывать твиты, содержащие ключевое слово. Широкие возможности настройки, множество визуальных опций. Использование API Twitter 1.1 с аутентификацией. ПРОЙДИТЕ И ПОЛУЧИТЕ БЕСПЛАТНУЮ ПОДДЕРЖКУ БИЛЕТОВ!
Автор: Web Design Services
Версия: 1.0
Последнее обновление: 2016-01-17 5:08pm GMT